:::note info Niantic Lightship ARDK について。REALITY エンジニアブログへの寄稿です。 掲載先:“世界の AR”に期間限定で挑戦!Niantic Lightship Global Jam 参戦記 :::
REALITY 株式会社で研究開発、とくに XR メタバース時代の UX 開発を担当している GREE VR Studio Laboratory(以下、ラボ)は、多くの学生インターンとともにプロトタイプ開発や基礎研究などを行っています。この夏、ラボの学生インターンが中心に、グローバルなハッカソンで期間限定の AR アプリ開発を行ったので、ラボディレクター 白井暁彦とインターンの堀部さんが報告いたします。
こちらで紹介する映像や取り組みは研究開発目的のプロトタイプになります。将来的な REALITY の製品やサービスとは直接関係ありません。
Lightship Global Jam
2021/8/29 ~ 9/4 に PlayCrafting と Niantic という米国の企業が主催した 2021 Ligthship Global Jam というグローバルイベントに参加しました。Niantic は Ingress や PokemonGO を開発している、もともと Google Earth などを生み出したジョン・ハンケ氏が CEO をやっている会社です。PokemonGo で培った AR 技術を Niantic Lightship Augmented Reality Developer Kit (以下 ARDK)として β 公開しており、米国・欧州・日本で開催されたオンラインハッカソンになります。このイベントのテーマとしては、Discovery(発見)・Exploration(探検)・Movement(外出すること/体を動かすこと)が設定されています。
ラボでは常に新しい XR-UX(クロス・リアリティ・ユーザー体験)の探求に挑戦しています。技術的背景としては「特殊な AR デバイス」ではなく「みんなが地続きで利用できる AR デバイス」、つまり「現状のスマホでどれぐらいの UX が作れそうか?」を期間限定で試すことが目的になっています。もちろん既に REALITY のプラットフォームの yaegaki さんが「REALITY に AR 機能を実装してみた話」において取り組んでおられますので、「現在の REALITY を Unity の AR Foundation を使って Android/iPhone で、屋外で AR 合成して視聴するぐらいのことはできる、そこから AR ならではが必要よね?」という比較的高めなスタートラインからの開始です。エンジン的には Unity2019.4.29 を使用し、REALITY 本家のアバターシステムとレンダリングパイプラインをあえて使わずに「VRM での AR 的な絵作り」にも挑戦しています。なお夏休みのいい時期なので、ラボのインターンに Unity 開発能力の平均値向上や iOS アプリケーションの開発の流れを短期集中でも体験させておきたかったという育成的な目論見もあります。
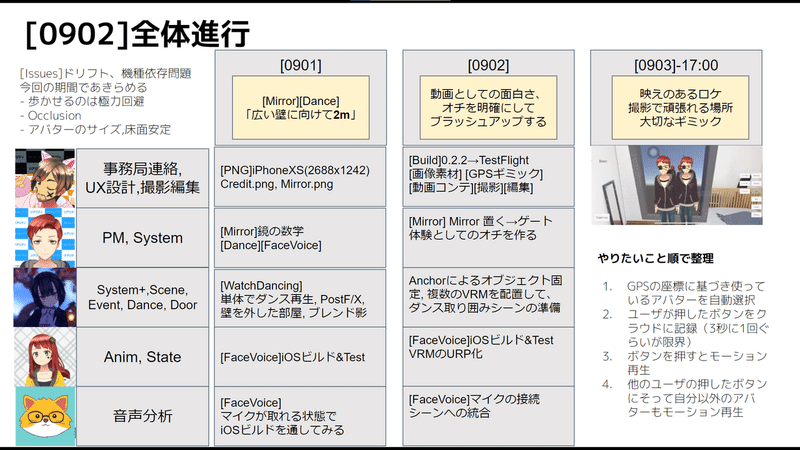
そのような技術背景から Lightship ARDK の技術的特徴を生かしつつも”世界の AR への挑戦”です。「他のチームがやらなそうな、日本の GREE VR Studio Laboratory らしい取り組みはなんだろう?」と真剣に考えました。決まったコンセプトは、「Come up to our Raid party!(レイドパーティにおいでよ!)」です。主催者側テーマとして設定された、Discovery・Exploration・Movement がありましたが事務局の Playcrafting さんから結構強めに「Movement はしっかり入れてね!!」と念押しがあり、この要素を生かすために様々な UX 案が設計資料化されました(いま見返してみたら 64 ページもありました…宝の山です)。
1 週間という短い限られた Jam の期間で、体験やサービスのすべてを開発できるわけではありません。そのため「仮のストーリー」やペルソナを設定し、Lightship のいくつかの特徴的な機能とともに、Niantic が培ってきた「人々を外に連れ出す」という強いモチベーションを活かしつつ、我々が R&D のテーマとしている「XR メタバース時代の SNS 体験の開発」を意識して、”象徴的なシズルシーン”(Sizzle Scene)が何であるか?限られた時間でできる挑戦は何か?様々な制約がある中、ディスカッションや試作が繰り返されました。
<プロジェクト終盤のデイリーミーティング資料より>

参加ラボメンバー
さて、ここでメンバー紹介です。環境は Unity による iOS アプリになります。
堀部さん 明治大学の 4 年生で、音声に関係するメディアサイエンスの研究をしています。ラボでは音声の基盤技術の研究をお手伝いしてもらっており、実験的ボイスチェンジャーサービス『転声こえうらない』利用者の音声分析やボイスチェンジャーの iOS 実装や高速化などを担当しています。今回のプロジェクトを通じてはじめてゲームジャムスタイルのプロジェクトマネジメントを担当しました。
やはぎさん 普段から VRChat や REALITY などのサービスでアバターで生活しているデジタルハリウッド大学の 1 年生です。ラボでは XR メタバースのための UX 開発やグラフィックスとプロトタイピングを担当しています。ディレクターが書く設計やアルゴリズムを即座にコードと映像に落とす担当です。非常に有用な才能を持っています。もちろんラボの中ではそれを担当しているのですが、今回のプロジェクトでは Unity を中心に CI/CD 構築も担当しました。
武政さん AR を使った遠隔コミュニケーションの研究をしている和歌山大学大学院の修士 1 年生です。ラボには今年 8 月にジョインし、iOS や Unity まわりを担当しています。ジャムでは、GPS を使ったチェックイン機能の開発やクラウド側との通信を担当しました。普段は iOS の開発が多いですが、このジャムでは Unity での実装にも挑戦しています。
中野さん 彼は堀部さんの後輩で明治大学の 3 年生です。音響分析を研究しています。大学ではアカペラサークルのメンバーでもあります。彼は自分自身の音声分析のアルゴリズムを Unity の一つのシーンに組み込んでくれました。まだ粗削りではありますが、今回、サポートとして加わりました。ジャムを通して iOS でのビルドや処理のパフォーマンス、周囲雑音へのロバストネスなど UX 向上のための知見は得られたようです。
『pARty』
私たちが作ったアプリには『pARty』という名前を付けました。ストーリーとしては「六本木ヒルズで開催される秘密の”Raid Party”に呼ばれた…」という設定で、試作した iPhone アプリを使って収録したとティザー動画を制作しましたので観ていただければ幸いです。
https://www.youtube.com/watch?v=bUZmF5Y9VMQ
体験の流れとして、ユーザーは初めにスマホの GPS と AR を使って「チェックイン」をします。実際に場所に行くことを大切にしています。

そこで現れた鏡のような「XR ポータル」には自分のアバターが表示されています(みんな大好き REALITY のアバターです!)。ここで鏡の中のアバターは自分のインタラクションに合わせて手を振りますし、音声を認識して口や表情を変えることもできます。鏡は自分の着ている衣装を確認することができます。このあたりは「自己所有感(Sense of ownership)」と「自己主体感(Sense of Agency)」を高める最新の VR 認知科学的な視点が組み込まれています。
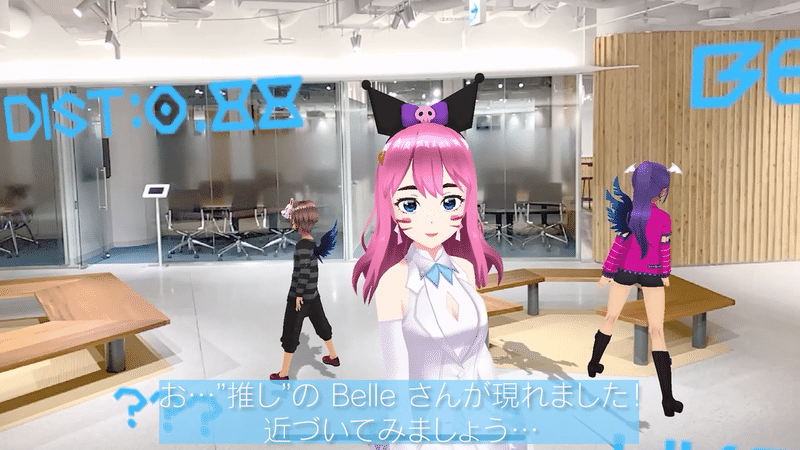
さて”Raid Party”が行われる会場へはこの XR ポータルをくぐって向かいます。時間になると、Raid Party Live 会場にステージが現れ、ホストであるアバターがダンスと音楽で迎えてくれます。つまりアイドルでいうところの”推し”に会うことができます。近づいたり、楽曲やダンスの振り付けにあわせて好きなアングルで撮影したり、他にも同じパーティに物理もしくは遠隔でフレンドも一緒に参加することができます。アバターの視点に最も撮影者に反応するようなアルゴリズムを実装してあります(このあたり、もっといろいろ良くしていける要素があると思います)。いずれにせよオンラインのフレンドと「物理ならではの場所」をキーにして一緒にミュージックビデオのような動画を撮影することができるのは XR メタバースならではの体験です。

以上、ARDK を生かして「ちょっと変わった AR 空間」でユーザーが非同期に交流できる方法を検討して実装、動画制作をいたしました。
技術面でのチャレンジ、特に ARDK でのチャレンジとして私たちは『pARty』を「iPhone の Landscape」(横持ち画面)をベースとして開発を行いました。「Android の縦持ちのほうが開発が楽だろうな…」という想いはありましたが、あえて挑戦しました。Niantic Lightship チームとの初期のディスカッションより Landscape は 「not fully tested now」と言われましたが、だからこそやってみることで潜在的な品質の向上や技術的課題を明らかにできると感じました。また UX 上も横持ちにすることで、ライブやソーシャルメディアとしての「ガヤガヤ感」「盛り上がり」をより没入感高く表現できると考えました。何より音楽ライブのカメラマンのように「映え」を意識したカメラムーブとかやってみたいですよね!また Landscape 化 によって、縦持ちとは違った UI デザインが可能になりました。AR カメラに合わせてアバターの視線が変わったり、近づくとアバターに関する情報が表示される演出には注目してほしいところです。
<縦持ち・横持ち議論、初期の内部資料より>

実際やってみた結果ですが、「横持ちには横持ちのよいところ、縦持ちには縦持ちに向いている距離と人物表現がある!」という、より深い考察とノウハウになりました。あと「スマホの AR は横持ちだと視点の位置が 10 センチ近く変わる」という難しさも体感しました。左右どちらにカメラがあるか?を認識しないと絵作りや、床面の推定アルゴリズムに結構な影響があります。
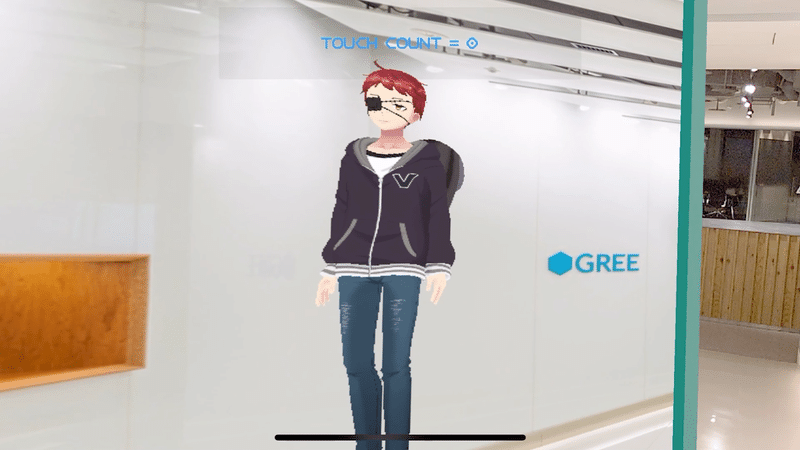
また「XR ポータル」の設計にもこだわりました。これは Ingress のポータルや PokemonGo のジムにインスパイアされたものです。さらに XR ならではの機能を実装しています。チェックインすると XR ポータルを出現させることができますが、ARDK は視界にある画像やロゴマーク、内装の構造を認識してメッシュ化していますので、今回はその構造を分析し「XR ポータル」の接地場所を確実にしています。ポータルの表面は鏡のようになっており、自分がアバターとして表現されています。

この鏡の光学系や背景のギミックを作るのはそこそこ大変でした。あまりに自然に鏡ができていますが『え?何が大変なの?』という人は「AR で鏡を作る」をやってみるといいとおもいます(ヒント:何が CG で生成した鏡の背景に映るか?)。
こちらの記事でも触れられていますが、メタバースを作るうえで「自分が何者であるか?」という自己主体感を AR 世界で認識させることはとても重要な UX であると考えています。何より「パーティに行く」のであれば「どんな服を着たいか?」を考えますからね!他にも ARDK を使った光学的な表現では「AR 影を落とす」表現を限られた時間ですが頑張ってみました。AR による影は実は 2004 年ごろ白井がポスドク時代に研究していた「Axi-Vision カメラによるモデリングとシャドウイング」という研究で実現していたりします。当時は専用の機材と膨大な演算量が必要でしたが、今回は iPhone 上で動的なキャラクターによるリアルタイム生成影が動的な床面にブレンドされています。今回は ARDK の特性を生かして Unity のレンダリングパイプラインに組み込んでみましたが、緑の多い屋外や夜間の都市部などなかなか印象的なアバターの存在感向上や XR 世界の接合に一役買っています。ところで PokemonGo の上位機種では GPS 座標や天候まで扱っていますから、将来的には太陽の向きによって色や長さが異なる影を表現できるかもしれませんね!

また“pARty”ではアバターの LipSync や表情生成アルゴリズムについても実験しています。LiDAR やインカメラが使えるわけではない AR アプリにおいて、音声は利用できる自然なインタフェースの一つとなります。プレイヤーが喋っている言葉に反応して、母音だけでなくアバターの表情を変化させることに成功しました。これはまだまだ研究の余地がありそうです。

開発では端末差で発生する問題に苦労しました。iPhone11, XS などの非 LiDAR デバイスにおいて、ドリフトが発生するケースや、壁などの Vertical を認識できない問題がありました。恐れていた「横持ちならではの問題」は、ダンスシーンを収録するとき、必ず同じ座標系、同じ向きでステージが出現するように設定しているはずなのに、何故か毎回変わってしまう問題となって発見されました。RGB カメラの位置が違うので当然かもしれませんが、同じ環境、同じ場所、同じ向きで同じ場所をタップしても異なる結果になりましたので、ちょっと謎のままですね。ARDK の正式版には正しい動作になっているといいなと祈っています。いずれにせよ非 LiDAR デバイスでの AR 実装は良い体験になりました。
ハイライトと振り返り
ラボにとってこのジャムでの一番のハイライトは、(学生インターンなのに、オンラインなのに、期間限定なのに)本当に実力ある強固なチームを形成できたことです。もとから GREE VR Studio Laboratory のメンバー全員はそれぞれ異なる大学に通う大学生が中心のチームで、普段はそれぞれ異なる基礎研究テーマを持っているので、同じ技術やプロジェクトを共同で進める中規模のプロジェクトは良い経験となりました。1 週間の間(大変な気持ちには何回かなりましたが)お互いに応援し合い、新しいアイデアを出し合い、自分自身を追い込んでいきました。勉強会を開催したり、堀部さんに ARDK の可能性を検証したり、ロケハンや撮影を行ったり…と「ちょっと遠回り」に感じるかもしれませんが、学生らしくフットワーク軽く、メンバーが持っている力を教えあうことで短期間に平均値を上げて活動することができました。1 週間はあっという間でしたが、ジャムの終わりには真のチームとしての絆を感じ、XR メタバース開発への探求心やその設計能力、試作スキルはグッと高まりました。「具体的には Apple がいつ AR グラスを発表しても大丈夫!」という気持ちです(早く来て)。
チームマネジメントと PM を担当した堀部さんが感じたことは このジャムのためにベストを尽くすだけでなく、お互いのためにベストを尽くしてくれる、完全にサポートしてくれるチームがあるという感覚です。このような感覚はとても貴重で、なかなかないものです。私たちは本当にラッキーだったと思います。このプロジェクトに忌憚なきご意見をいただいた REALITY 株式会社のみなさん DJ RIO はじめ社員の皆さんにも感謝です。
最後に
さて実はこの作文は PlayCrafting さんが事前に設定してくれた質問に応えていく形式で綴っているのですが、そろそろ最後の質問です。「このプロジェクトはいつ売りに出すのか?」それはどうでしょうか…。VR Studio Laboratory は XR メタバースのための研究開発機関なので、プロダクトとしてすぐに世の中に出てくるとはお約束できません。ただ、着実に前には進んだと思います。そして今回の動画を見て「こういう挑戦させてもらえる会社いいな!」と思った人は、ぜひ、REALITY 株式会社の求人や社員によるブログを覗いてみて下さい。私たち以外にも AR を実装している人たちや、学生さん、新しい XR メタバース体験を垂直に作る仲間たちがいます。そう、みなさんも一緒に作りましょう!
後日談
Niantic Lightship Global Jam - Japan Jam Closing Show Playcrafting 社による閉会式が終わりました。 https://www.youtube.com/watch?v=PyORYvGfDqs&t=3060s みんなおもしろいアプリを作っていますね! 最後に褒められてます https://youtu.be/PyORYvGfDqs?t=3980
