
���̏͂ł͂��܂܂Ŋw�K����4�͂Ŋw�K����WiimoteLib�����p���A��b�I�ȃv���O���~���O�������i�߂āA���H�I�ȃv���W�F�N�g�������Ă����܂��B
WiiRemote���g�����}�E�X�G�~�����[�^�[�uWiiRemoteMouse�v�ƁA�ŐV�̃Q�[���J����XNA�ɂ�郊�A���^�C��3DCG�uWiiRemoteXNA�v���J�����Ă����܂��B
���̃Z�N�V�����ł͑�4�͂Ŋw��WiimoteLib�ɂ��ԊO���Z���T�[�@�\������ɂ����߂āA.NET�ɂ��}�E�X����v���O�����uWiiRemoteMouse�v���J������v���Z�X��ʂ��āA���H�I��WiiRemote���p�v���O�����̊J����̌����܂��B
�Ƃ���Ń}�E�X�Ƃ����A���ɑ�3�͂ŁuGlovePIE�v���g���č��@�\�ȃ}�E�X���X�N���v�e�B���O�Ŏ������܂����B�����ł͂�����v���g�^�C�v�Ƃ��āA.NET���ɂ����鍂�x�ȃA�v���P�[�V�����J�����X�e�b�v��ǂ��ĉ�����Ă����܂��B�P��GlovePIE�łł��邱�Ƃ�.NET�ɈڐA���Ă��ʔ����Ȃ��ł�����A���ɁA�����ł͑�4�͂ł͈���Ȃ�����.NET�̊J����@��Ǝ��N���X�̍쐬�A�O��DLL�̎�荞�݂�������܂��B
����J������}�E�X����v���O�����uWiiRemoteMouse�v�́A��{�Z�p�̑����́A���܂܂ł̕��K�̑g�ݍ��킹�ł��B�������A��r�I�傫�ȃv���O�����ɂȂ�����A�F����ŐV�����@�\��lj��������Ȃ邱�Ƃł��傤�B��4�͂ł́A�����ȋ@�\�̊m�F�̂��߂ɓ�����������R�[�h�������Ă��܂������A���̃R�[�f�B���O�X�^�C���̂܂ܑ傫�ȃv���O�����ɂȂ��Ă����ƁA�ǐ��������A�f�o�b�O�̂��Â炢�v���O�����ɂȂ��Ă������Ƃ��\�z����܂��B���̂悤�ȃv���O�����͑��́u�X�p�Q�e�B�E�R�[�h�v�ƌĂ�A�l�ł̊J���͂Ƃ������A�`�[���ł̊J���ɂ����ẮA�ǐ���f�o�b�O�̂��Â炳����A�v���W�F�N�g�̐i�s������ɂ��錴���ɂ��Ȃ�܂��B
������g�ޗ�̂悤�Ɂu��C�ɏ����グ�邱�Ƃ��ł��Ȃ����K�́`��K�͂̃v���O�����v���J������Ƃ��́A�܂��͈�U�A�v���O���~���O���痣��A��肽�����Ƃ�A�����������C���^���N�V�����A�ۑ�ȂǁA�u�d�l�v���ȒP�ɏ����o���āA���������������P�ʂ⏇�Ԃ�\�Ȃǂɂ��āA���ꂩ�珈���̒P�ʂŊ���N���X�ɂ܂Ƃ߂Ă����Ɣ�r�I���܂������܂��B�s���l�܂��Ă���d�l���čl���Ă��ǂ��̂ł����A����͊��ɊJ��������3��4�߁uGlovePIE�ł���w���@�\�}�E�X�x�v���4��9�߁u�ԊO���Z���T�[���g���v�ŊJ�������R�[�h���x�[�X�ɁA����́uWiiRemoteMouse�v�Ɏ�������ł��낤�@�\�Ɨ���A�v���C�I���e�B(�D�揇��)���܂��͂܂Ƃ߂Ă݂܂��傤�B
| �v���C�I���e�B | WiiRemote������ | �@�\ |
|---|---|---|
| 1 | �ԊO���ƃ{�^���̏�� | �t�H�[���ɕ`�� |
| 2 | �ԊO���|�C���^�̈ړ� | �}�E�X�|�C���^�̈ړ� |
| 3 | [A]�{�^�� | �}�E�X���{�^�� |
| 4 | [A]�{�^�������� | �}�E�X�E�{�^�� |
| 5 | �o�b�e���[�c�� | LED�ɓd�r�c�ʃ��x���\�� |
�����Ƃ����ƁA���荞�݂����@�\������Ƃ������܂��B�Ⴆ�����`���[��A�L�[���͂̑���ȂǁA����4�͂Ŏ��������@�\�𑼂̃{�^���Ɋ��蓖�ĂĂ݂Ă��ǂ��ł��傤�B���̒i�K����ʓI�ɂ́u�T�v�v�v�Ƃ����܂��B�ǂ��������Ƃ��������A�Ƃ����u�T�v�v�����̂����ɐv���Ă����܂��B
���ۂɎ�������@�\�Ƃ��̏��Ԃ����܂�܂����̂ŁA���͏����̒P�ʂ��ƂɊJ���̗�����l���܂��B�������ʓI�ɂ́u�v��v�ƌ����܂��B�������n�߂đ̌�����l�ɂƂ��āA��̂��Ƃ͌��ʂ������܂���u���ܑz�肵�Ă��闬��v�ł��܂��܂���B�����o���Ă݂܂��B
�u�T�v�v�v��u�v��v���ق�̏����ӎ�����K�������邾���ŁA�v���W�F�N�g�̐i�s�͑傫���ς��܂��B�����ł́u�T�v�v�v�ƊȒP�Ȍv����쐬���܂����B���ۂ̃v���W�F�N�g�ł́A�����Ɂu�����v�A�u���ʂ��̂��Ă��Ȃ��Z�p�v�Ȃǂ荞��ł����ƁA���v���W�F�N�g�炵���Ȃ��Ă����܂��B�u�T�v�v�v�����ڍׂȉ�ʃC���[�W��@�\�A���������ł̃p�����[�^�[�A���Ƃ��u�������v�����b�������ƂȂ̂��A�Ȃǂ荞��ł����Ɓu�ڍאv�v�ɂȂ�܂��B
�������{����WiiRemote�ɂ�����v���O���~���O����Ƃ��̓ƏK���ړI�Ȃ̂ł����܂ł̃��x���ɂƂǂ߂Ă����܂��B�����̂���l�́u�v���W�F�N�g�}�l�W�����g�v�ɂ��ď��X�̎��p���R�[�i�[��T���Ă݂�Ɨǂ��ł��傤�B�v���O���~���O����Ɩ��̃v���W�F�N�g�܂ł��܂��܂Ȏ��p��������͂��ł�(���莎��������܂�)�B����IT�p��̃v���W�F�N�g�}�l�W�����g�ƁA�r�W�l�X�p��̃v���W�F�N�g�}�l�W�����g�͈Ӗ�����Ƃ���ƈ������e�������Ԃ�ƈقȂ�܂����A������ɂ���u�����ǂ݂��Ă݂Ė��ɗ����p���v�Ȃ�A�����ēǂ�ł݂Ă����͂Ȃ��ł��傤�B
�܂��͕��K�����˂āA�V�����v���W�F�N�g���쐬���܂��B�ԊO���Z���T�[�̓��͂���M���ăt�H�[���ɕ`�悷��v���O���������܂��傤�B��4��9��3�ŏЉ���ԊO��4�_���o�ɂ��u���W�̕`��v�v���O�������x�[�X�ɂ��āA���ς��Ă��ǂ��̂ł����A���K�����˂ă|�C���g�𗬂�ʼn�����܂��̂Ŏ��ۂɎ�����Ă݂Ă��������B
�܂�C#.NET2008�ŐV�K�v���W�F�N�g���쐬���܂��B�uVisual C#�v���uWindows�t�H�[���A�v���P�[�V�����v�Ńv���W�F�N�g�����uWiiRemoteMouse�v�Ƃ��܂��B�\�����[�V�����G�N�X�v���[���[�ɂ���u�Q�Ɛݒ�v���E�N���b�N���A�Q�Ƃ̒lj��Łu�ŋߎg�p�����t�@�C���v����uWiimoteLib.dll�v(�o�[�W����1.7.0.0)��I�����܂��B�u�\���v���u�c�[���{�b�N�X�v��I�сA�uForm1�v�ɑ���2�̃{�^����z�u��Text�v���p�e�B���u�ڑ��v�A�u�ؒf�v�Ƃ��܂��B�z�u�����{�^��2�����ꂼ��_�u���N���b�N���āA�{�^�����������Ƃ��̃C�x���g�������������܂��B�܂��uForm1�v��PictureBox��z�u���T�C�Y���u256, 128�v�ɐݒ肵�܂��B�f�o�b�O�p�̕������\������ꏊ�Ƃ��āuLabel1�v��z�u���܂��B

�܂��̓X�^�[�g�n�_�ƂȂ�u�ŏ��̏�ԁv�ɂȂ�܂ŃR�[�h�����܂��傤�B�R�[�h�̏�ʼnE�N���b�N���uusing�̐����v���u���g�p��using�v�̍폜�Ƃ��邱�ƂŁAusing�錾�ɂ���K�v�Ȃ��N���X�͍폜���邱�Ƃ��ł��܂��B�K�v�ȃN���X�uWiimoteLib�v�����������܂��B������ŏ��̈���Ƃ��܂��B
using System;
using System.Drawing;
using System.Windows.Forms;
using WiimoteLib;
namespace WiiRemoteMouse {
public partial class Form1 : Form {
public Form1() {
InitializeComponent();
}
private void button1_Click(object sender, EventArgs e) {
}
private void button2_Click(object sender, EventArgs e) {
}
}
}
�����܂ł̃X�e�b�v�ŊԈႢ�͋N���Ȃ��͂��ł����A�m�F�̂��߈�x[F6]�L�[�Ŏ��s���Ă����Ȃ����Ă����Ɨǂ��ł��傤�B�������t�H�[�����\�����ꂽ��I�����A�v���W�F�N�g�S�̂�ۑ����܂��B�u�t�@�C���v���u�S�Ă̕ۑ��v�Ƃ��āuC:\WiiRemote�v�Ƀ\�����[�V�������uWiiRemoteMouse�v�ŕۑ����܂��傤�B

�@�Q�[���J���Ȃǂɂ���\�����u�C���^���N�e�B�u�Z�p�v�̊J���́A��ʓI�ɂ̓X�N���b�`(���[��)����J�����邱�Ƃ������u�v���W�F�N�g�Ǘ��v�Ȃ�Č��t�Ɠ���݂������悤�Ɋ����邩������܂���B�����̃C���^���N�V�����v���O�����̓X�p�Q�e�B�E�R�[�h�ɂȂ肪���ł��B�������{�l�ɕ����ƁA��ȗ��R�́u(����Ɋւ���)���ȏ��Ƃ��Ȃ����c�v�Ƃ����Ȃ̂ł����A���슴��̌��̈�ۂɒ�������ꏊ�ł�����A�ł���Β��J�ɏ����ė~�����A�Ǝv���{���ł͌܌�墂����炢�ɂ����Ɋւ��Ē��J�ɐ������Ă��܂�(�����v���O���}�ɂƂ��Ă͉�肭�ǂ������邱�Ƃł��傤�I)�B�@�������A���ۂɂ̓C���^���N�e�B�u�Z�p�Ƃ́u�l�ԁv���Ԃɓ���Z�p�ł��B���̂��߁A�u���ꂾ�v�ƌ��ߑł��Ŏd�l�����A���̒ʂ�ɍ���Ă��A���ۂɂł��オ�������̂�l�Ԃ��G���āA�������������x�A���z�I�ȃC���^���N�V�����ɂȂ�悤�A���r���[�Ɛv�A�t�B�[�h�o�b�N���J��Ԃ��K�v������܂��B�@���̂��߁A�����ň����u���b�N����N���X���͕�����������Ƃ������̂ł�����܂���B�{���ň����Ă���R�[�f�B���O�X�^�C���������I�Ƃ������̂ł͂���܂��A���Ȃ��Ƃ��v���W�F�N�g�̌��ʂ���ǂ����邽�߂Ɂu�X�p�Q�e�B��䥂ő�����v�����A�����������@�\������ۂ̂܂ܔz�u���āA���ɉ������Ă������@�����ɗ����܂��B���傤�ǃR�[�X�����́u�M�̍\���v���ɍl���āA��������w�ǂ��������Ԃŗ�������ׂ����H�x���l����悤�Ȃ��̂ł��傤�B���������Ӗ��ł́w���܍��ׂ������́A�X�p�Q�e�B���R�[�X�������H�f�U�[�g�͂���̂��H�x�Ȃǂ��A�܂����肪�������Ă���K�v������܂��B
����ł́A��4��9�߁u�ԊO���Z���T�[���g���v�ŊJ�������R�[�h���Q�l�ɂ��āA�ȉ��̂悤�Ȋ�{�R�[�h���쐬���܂��傤�B
using System;
using System.Drawing;
using System.Windows.Forms;
using WiimoteLib; //WimoteLib�̎g�p��錾
namespace WiiRemoteMouse {
public partial class Form1 : Form {
Wiimote wm = new Wiimote(); //Wiimote�N���X���쐬
Boolean isConnected = false; //WiiRemote���ڑ����ꂽ��
public Form1() {
InitializeComponent();
//���X���b�h����̃R���g���[���Ăяo������
Control.CheckForIllegalCrossThreadCalls = false;
}
//WiiRemote�̏�Ԃ��ω������Ƃ��ɌĂ���
void wm_WiimoteChanged(object sender, WiimoteChangedEventArgs args) {
WiimoteState ws = args.WiimoteState; //WiimoteState�̒l���擾
DrawForms(ws); //�t�H�[���`�ʊ���
}
//�t�H�[���`�ʊ�
public void DrawForms(WiimoteState ws) {
//�O���t�B�b�N�X���擾
Graphics g = this.pictureBox1.CreateGraphics();
g.Clear(Color.Black);//��ʂ����F�ɃN���A
g.Dispose();//�O���t�B�b�N�X�̉��
}
//�ڑ��{�^���������ꂽ��
private void button1_Click(object sender, EventArgs e) {
wm.Connect(); //WiiReote�̐ڑ�
wm.WiimoteChanged += wm_WiimoteChanged; //�C�x���g���̓o�^
//���|�[�g�^�C�v�̐ݒ�
wm.SetReportType(InputReport.IRAccel, true);
}
//�ؒf�{�^���������ꂽ��
private void button2_Click(object sender, EventArgs e) {
wm.WiimoteChanged -= wm_WiimoteChanged; //�C�x���g���̓o�^����
wm.Disconnect(); //WiiRemote�ؒf
wm.Dispose(); //�I�u�W�F�N�g�̔j��
}
}
}
�R���p�C�����ē���m�F�����܂��BForm1�̖`����WiiRemote�̐ڑ���Ԃ��Ǘ�����ϐ��uBoolean isConnected�v��錾���Ă��܂��B���|�[�g�^�C�v�́uIRAccel�v�A�܂�w�ԊO���{�����x�Z���T�[�x�Ƃ��܂��B�uIRExtensionAccel�v�ł��ǂ��̂�������܂��A�����ł͊g���[�q���g���\��͂���܂���̂ŁA�œK�ȃ��[�h��I�����Ă����܂��傤�B
�����ŁA�����K�͂ɂȂ��Ă����ł��낤���̃v���O�����̑S�̂̍\�������Ă��������Ƃ������܂��B���̒i�K�ł̃R�[�f�B���O�͏������ȂNJ�{�I�ȂƂ��낾���ɂƂǂ߁A�X�̋@�\�̎����ɓ���O�ɁA�ꔏ�����܂��傤�B�܂��̓f�B�[�v�ȃR�[�f�B���O���n�߂�O�ɁA�ȒP�ȃR�����g�������Ă��������Ƃ��厖�ł��B����Ɏ��O�Ɂu���������@�\�������������A����\��v�Ƃ����u���b�N����ɂ܂Ƃ߂Ă������ƂŁA�S�̂̌��ʂ���ǂ����܂��B
�܂������̃u���b�N�����w�т܂��傤�BVisual Studio�ł́A�v���O�����R�[�h���Ɂu#region�`#endregion�v�Ə������ƂŁA�R�[�h���u���b�N(=�ЂƂ̃J�^�}��)���Ƃɂ킯�邱�Ƃ��ł��܂��B���̃u���b�N���Ƃ�Visual Studio�R�[�h�G�f�B�^�̃A�E�g���C���@�\���g�p���āA�W�J��܂肽���݂��ł���悤�ɂȂ�܂��B

�g�������ȒP�ŁA�u���b�N��}���������v���O�����̍s�ʼnE�N���b�N���āu�u���b�N�̑}���v�Łu#region�v��I�����邾���ł��B�����ł͏�L�̊�{�R�[�h�ɂ�����A�t�H�[���̐ڑ��{�^���Ɛؒf�{�^���̃u���b�N�ɑ��āu�t�H�[���̃{�^������(�ڑ��E�ؒf)�v�Ƃ������O�����܂��傤�u#region�v��I��ŁA���O�����܂��B
�u�u���b�N�̑}���v��I�сA�����ݒ肵�Ȃ��Ɖ��̂悤�ȃR�[�h���}������܂��B
#region MyRegion #endregion
���O�����ԈႦ�Ă��A�ꏊ���ԈႦ�Ă����ł͂���܂���B�u#region�v�͂����܂�C#�̃v���O�����ɏ����ꂽ�u�⑫�I�ȏ��v�ł���A�r���h���A�ŏI�I�ɂ͖�������܂�����A�C�y�Ɏg���ėǂ��̂ł��B�ł́u�t�H�[���̃{�^������(�ڑ��E�ؒf)�v���܂Ƃ߂邽�߂ɐ������ꏊ�ɏ����Ă݂܂��傤�B
#region �t�H�[���̃{�^������(�ڑ��E�ؒf)
//�ڑ��{�^���������ꂽ��
private void button1_Click(object sender, EventArgs e) {
wm.Connect(); //WiiRemote�̐ڑ�
wm.WiimoteChanged += wm_WiimoteChanged; //�C�x���g���̓o�^
//���|�[�g�^�C�v�̐ݒ�
wm.SetReportType(InputReport.IRAccel, true);
}
//�ؒf�{�^���������ꂽ��
private void button2_Click(object sender, EventArgs e) {
wm.WiimoteChanged -= wm_WiimoteChanged; //�C�x���g���̓o�^����
wm.Disconnect(); //WiiRemote�ؒf
wm.Dispose(); //�I�u�W�F�N�g�̔j��
}
#endregion
}
}
�\����܂肽���ނɂ́A�R�[�h�̍���(�s��)�ɂ��鏬���ȁu�|�v���N���b�N����ƁA�R�[�h�u���b�N���B�����Ƃ��ł��܂��B

�Ȃ��u#endregion�v��}������ꏊ�ɒ��ӂ��Ă��������B�ߏ��ɂ���u}�v(���̏I���)�̈ʒu���ԈႦ�Ă��v���O�����͓����܂����A�R�[�h�u���b�N��܂肽���ނƂ����S���G���[�͋N���܂��A���������ƂŃR�[�h��ǂނƂ��ɑ�ςȂ̂ŁA�K���Ƃ��ċC�������܂��傤�B
�u���b�N���̊�{���w��A����WiiRemote�̏�Ԃ��X�V���ꂽ�Ƃ��ɌĂ��R�[���o�b�N���uwm_WiimoteChanged()�v�����ꂩ��������鏈���̒P�ʂŃu���b�N�ɕ������Ă����܂��B���ꂼ��̋@�\�P�ʂŊ������A�u���b�N�Ƌ�(�J��)�̊���p�ӂ��Ă����܂��B�ȉ��̒ʂ�ɃR�[�h���u���b�N�����Ă݂Ă��������B
���O����
#region WiiRemote�̏�Ԃ��ω������Ƃ��ɌĂ���
void wm_WiimoteChanged(object sender, WiimoteChangedEventArgs args) {
if (isConnected == true) {
WiimoteState ws = args.WiimoteState; //WiimoteState�̒l���擾
DrawForms(ws); // �t�H�[���`�����
IR_Cursor(ws); // �ԊO���Ń}�E�X�J�[�\���ړ�
Events(ws); //�{�^���C�x���g����(�_�~�[��)
EffectsOut(ws); // LED�E����
} else {
//�ؒf
this.wm.SetLEDs(0); // LED����
this.wm.SetRumble(false); // �o�C�u���[�^�[��~
this.wm.Disconnect(); // WiiRemote�Ɛؒf
this.wm.Dispose(); // �I�u�W�F�N�g�̔p��
}
}
#endregion
#region �{�^���C�x���g�J���p
public void Events(WiimoteState ws) {
}
#endregion
#region �t�H�[���`���
public void DrawForms(WiimoteState ws) {
//�O���t�B�b�N�X���擾
Graphics g = this.pictureBox1.CreateGraphics();
g.Clear(Color.Black);//��ʂ����F�ɃN���A
g.Dispose();//�O���t�B�b�N�X�̉��
}
#endregion
#region �ԊO���Ń}�E�X�J�[�\���ړ�
public void IR_Cursor(WiimoteState ws)
{
}
#endregion
#region LED�E����
public void EffectsOut(WiimoteState ws) {
}
#endregion
#region �t�H�[���̃{�^������(�ڑ��E�ؒf)
���ȉ�����
����ۂ̊��������͕̂s�������邩������܂��A����ł����Ȃ��r���h�͒ʂ�܂��B�m�F���Ă����܂��傤�B
�r���uEvents(ws);�v�ɂ��āu�_�~�[���v�ƃR�����g���Ă����܂����B�����WiiRemote�������ꂼ��̃{�^���C�x���g�������������z�肵�Ă��܂��B��X��K�͂ɂȂ邱�Ƃ��\�z�����̂ƁA�N���X�Ƃ��Ă��Ƃōė��p�ł������Ȃ̂ŁAForm1.cs�ł͂Ȃ��A�ʂɐV�����N���X�I�u�W�F�N�g���쐬���Ď�������\��ł��B���̒i�K�ł́w�ʃN���X�ɂ����炢�����A���ʂ����Ȃ���I�x�Ƃ�����ԂȂ̂ŁuEvents()�v�Ƃ������̊��Ŏ������A���Ƃŕʂ̃N���X�ɈڐA���Ă����܂��B
�u#region�v���g�����ƂŁA�R�����g�Ɠ����ł��āA���₷���Ȃ�܂����BVisual Studio�ł͊��P�ʂ��A�E�g���C���́u�|�v�ʼnB�������ł��܂����A�{���̈ȉ��̉���ł̓u���b�N�P�ʂʼn�����܂��̂ŁA#region�`#endregion�̈ʒu�͂�������ݒ肵�Ă����Ă��������B
�u���b�N�����邱�ƂŃR�[�h�����₷���Ȃ�܂����B���������̏�ԂŃv���O���������s����Ɨl�X�ȕs����c���Ă��܂��B�ЂƂÂЕt���Ă����܂��傤�B
�܂��̓v���O�������N���������Ƃ̃t�H�[���̃C�x���g���������Ȃ���������Ă����܂��傤�B���݂̏�Ԃł͐ڑ��Ɛؒf������}�����܂��̂ŁA�uisConnected�v�Ƃ���bool�^�̕ϐ���p�ӂ��āA�ڑ���Ԃ��Ǘ����Ă����܂�(WiimoteLib�ɂ�����ɂ�����v���p�e�B�������Ă��悳�����Ȃ��̂Ȃ̂ł����A�����WiimoteLib�̐v�ł͌X�̃A�v���P�[�V�������Ŏ�����������悳�����ł�)�B
#region �t�H�[���̃{�^������(�ڑ��E�ؒf)
//�ڑ��{�^���������ꂽ��
private void button1_Click(object sender, EventArgs e) {
if (this.isConnected == false) {
this.wm = new Wiimote(); //WiiRemote�̏�����
this.wm.Connect(); //WiiRemote�ڑ�
this.wm.SetReportType(InputReport.IRAccel, true); //���|�[�g�^�C�v�̐ݒ�
this.wm.SetLEDs(0); //LED ������
this.wm.SetRumble(false); //�o�C�u���[�^�X�g�b�v
this.button1.Enabled = false; //�ڑ��{�^����
this.button2.Enabled = true; //�ؒf�{�^����L��
this.wm.WiimoteChanged += wm_WiimoteChanged; //�R�[���o�b�N��o�^
this.isConnected = true; //�ڑ���Ԃ�true
}
}
//�ؒf�{�^���������ꂽ��
private void button2_Click(object sender, EventArgs e) {
if (this.isConnected == true) {
this.wm.WiimoteChanged -= wm_WiimoteChanged; //�R�[���o�b�N���폜
this.button1.Enabled = true; //�ڑ��{�^����L��
this.button2.Enabled = false; //�ؒf�{�^����
this.isConnected = false; //�ڑ���Ԃ�false
}
}
#endregion
�t�H�[���̃{�^���������ꂽ�Ƃ��A�uisConnected�v���m�F���A�����܂��ڑ�����Ă��Ȃ��Ȃ�A�ڑ������A���|�[�g�^�C�v�̐ݒ�A�����ăR�[���o�b�N����o�^���āA�ϐ��uisConnected�v��true�ɂ��܂��B
���l�Ɂu�ؒf�v�{�^���������ꂽ�Ƃ��͊��ɐڑ�����Ă���WiiRemote�I�u�W�F�N�g(wm)�ɓo�^���ꂽ�R�[���o�b�N�����폜���Ă��܂��B
�t�H�[����́u�ڑ��v��u�ؒf�v�{�^���́uEnabled=false�v�Ƃ��邱�ƂŖ������A�܂�u�����Ȃ���ԁv�ɂ��邱�Ƃ��ł��܂��B���̂悤�ɂǂ��炩�������ƁA�ǂ��炩�̒l���r���I�ɕς��A�����̏Ɩ��̂悤�ȃ{�^�����u�g�O��(toggle)�v�Ƃ����܂����A������\�t�g�E�F�A�Ŏ������Ă��邱�ƂɂȂ�܂��B

�@�{���ł͌����⓮��𒆐S�ɉ�����Ă��܂��̂ŁA���[�U�[�̕s�ӂ̏I����G���[�����Ȃǂ�(�ɗ͗v���v���Ő������Ă͂��܂���)���S�ɂ͈�����Ă��܂���B�F���t���[�E�F�A�ȂǁA�����̃v���O�������w���L���A�N���x�Ɏg���Ă��炤�ɂ͓��ɋC�������������ǂ��ł��傤�B
�@�K���Ƃ��āu������-�I���v�A�u�I�u�W�F�N�g�̒lj�-�폜�v�̓����Z�b�g�ŃR�[�f�B���O���Ă����Ǝv��ʃ~�X�̌y���ɖ𗧂��܂��B����C#�̏ꍇ�́A���[�U�[�t�����h���[�ɐv���ꂽ������Ȃ̂ŁA�폜�������Ŏ��{���Ă����d�g�݂�����܂��B�ӎ����Ďg�����Ƃ��ł���G���K���g�Ȃ̂ł����A�t�Ɂu�����ςȂ��A�폜�́c���������v�Ƃ����v���O���~���O�X�^�C�����ɂ��ƁA�I�u�W�F�N�g�̃X�R�[�v(��������)�������Â炭�Ȃ�A�v���O�����̓��쎩�̂͊������Ă���̂ɁA�c������I�u�W�F�N�g�̂������ŕs���̃G���[�����s���ɋN��������A�����ԋN�����Ă����ƃ��������[�N(�������R��)���N�����A�������ˑR�x���Ȃ�����A�N���b�V�������肷��w���Ƃ��Ǝ�̂�����v���O�����x�ݏo���܂��B
�@���ɃI�u�W�F�N�g�̏I����j���͖Y�ꂪ���ł��BWiimoteLib�̂悤�ɒN������������C�u�����̏ꍇ�͒P�Ɂu�I���v�Ƃ���API�������Ă��A�����ʼn�������Ă��邩�킩��Ȃ��ꍇ������܂��B�R�[�f�B���O�̗����u���܂����ŏI�����ėǂ����킩��Ȃ��v�Ƃ������Ƃ�������ł��傤�B����ȂƂ��́u//�����Ŕj���H�v�Ȃǁw�����̎������x�ɃR�����g�����Ă������ƂŁA��X�̃R�[�h�����̎��Ɍ����ɖ��ɗ������肵�܂��B
���͐ԊO���Z���T�[�𗘗p���āA�}�E�X�|�C���^���������̎��������܂��B�����Ȃ�}�E�X�����������������Ă������̂ł����A�ԊO���̏������Ȃ��ƊJ������q���܂��̂ŁA�܂��̓t�H�[���`����uDrawForms()�v�Ɏ�������ĐԊO����WiiRemote�̎��E�ɓ�������A�O���t�B�b�N�X�ƕ����ő���l��\������悤�ɂ��܂��B
#region �t�H�[���`���
public void DrawForms(WiimoteState ws)
{
//�O���t�B�b�N�X���擾
Graphics g = this.pictureBox1.CreateGraphics();
g.Clear(Color.Black);//��ʂ����F�ɃN���A
//�����ԊO�����P�ł�����������
if (ws.IRState.IRSensors[0].Found)
{
//�ԐF�Ń}�[�J0��`��
g.FillEllipse(Brushes.Red,
ws.IRState.IRSensors[0].Position.X * 256 ,
ws.IRState.IRSensors[0].Position.Y * 128 , 5, 5);
//�F�Ń}�[�J1��`��
g.FillEllipse(Brushes.Blue,
ws.IRState.IRSensors[1].Position.X * 256,
ws.IRState.IRSensors[1].Position.Y * 128, 5, 5);
}
g.Dispose();//�O���t�B�b�N�X�̉��
label1.Text = "IR[0] " + ws.IRState.IRSensors[0].RawPosition.ToString()
+ "\nIR[1] " + ws.IRState.IRSensors[1].RawPosition.ToString();
}
#endregion
�ԂƐA2�̃|�C���^�������߂ɕ\�����Ă��܂��B�t�H�[����label1�ɕ\�������e�L�X�g��A���W�̕����Ȃǁu�������v�ɂ��āA���D�݂ʼn��ǂ��Ă��������Ă��܂��܂��A�Ō�Ɂu�����v�Ƃ��đ啝�g������\��ł��B���̃X�e�b�v�ł͂��܂�C�ɂ����A��ɐi�݂܂��傤�B
���̓}�E�X�|�C���^�[��ԊO���œ�������悤�ɂ��܂��B�܂��A�������R�[�h�̒��ɁA�ϐ��uScreenSize�v��lj����܂��傤�B
Wiimote wm = new Wiimote(); //Wiimote�N���X���쐬 System.Drawing.Point ScreenSize; //|��ʃT�C�Y���i�[ Boolean isConnected = false; //WiiRemote���ڑ����ꂽ��
���ɁA���uIR_Cursor�v���������܂��B����͐ԊO���̈ʒu�ɂ��킹�āA�}�E�X�|�C���^���ړ�������R�[�h�ł��B
#region �ԊO���Ń}�E�X�J�[�\���ړ�
public void IR_Cursor(WiimoteState ws)
{
ScreenSize.X = Screen.PrimaryScreen.Bounds.Width; //��ʃT�C�Y����
ScreenSize.Y = Screen.PrimaryScreen.Bounds.Height; //��ʃT�C�Y�c��
//�����ԊO����1����������
if (ws.IRState.IRSensors[0].Found) {
//�ԊO�����W(0.0�`1.0)����ʃT�C�Y�Ɗ|�����킹��
int px = (int)(ws.IRState.IRSensors[0].Position.X * ScreenSize.X);
int py = (int)(ws.IRState.IRSensors[0].Position.Y * ScreenSize.Y);
//X���W�]������
px = ScreenSize.X - px;
//�}�E�X�J�[�\�����w��ʒu�ֈړ�
System.Windows.Forms.Cursor.Position = new System.Drawing.Point(px, py);
}
}
#endregion
�擾�����ԊO���}�[�J�[��1�ڂ�X,Y���W���}�E�X�J�[�\���̈ʒu�ɐݒ肵�Ă��܂��BSystem.Drawing�ɗp�ӂ���Ă���2�����̓_�������^Point(px,py)�������āA�}�E�X�J�[�\���ʒu��ύX���邽��System.Windows.Cursor.Poition�ɑ�����Ă��܂��B
�����������Ă݂܂��傤�BWiiRemote��Bluetooth�ڑ����A�Z���T�[�o�[�Ȃǂ̐ԊO���������������Ă���[F5]�L�[�������ăf�o�b�O�J�n���܂��B�\�����ꂽ�t�H�[���́u�ڑ��v�{�^���������A���Ȃ��ڑ����ꂽ��AWiiRemote��ԊO�������Ɍ����Ă��������B
���Ȃ��Ƃ�1�_�ł��ԊO�������o�����ƃt�H�[�����ɐԂ��}�[�J�[���\������AWindows�̃}�E�X�J�[�\������̓����ɂ����Ĉړ����܂��B�ԊO�������o���Ă���Ԃ́APC�ɐڑ�����Ă���}�E�X��G���Ă��v���ʂ�ɓ��������Ƃ͂ł��܂���B
�Ȃ��A���s���Ƀ}�E�X�J�[�\�����o�^�o�^����ꍇ�́A�ԊO���Z���T�[�̋��x�Ɍ�������s����Ȍ��o�ɂ����̂ł��BWiiRemote�ƃZ���T�[�o�[�Ƃ̋�����2m���x�܂ŗ����Ă݂Ă��������B
�I������ꍇ�́A�ԊO�������o���Ȃ��悤�ɂ���(�Z���T�[���������ɂ��ė��Ă�Ƃ������ł�)�ƁA�}�E�X�̐��䂪�߂�܂��̂ŁB�u�ؒf�v�{�^���������Ă���I�������Ă��������B�}�E�X�J�[�\���ɗ��炸�A[TAB]�L�[�𐔉��A[Enter]�L�[�Łu�ؒf�v����͂��鎖�ł��A�ȒP�ɏI�����邱�Ƃ��ł��܂��B
���̓{�^���C�x���g�ł��B��قǂ͋���ۂɂ��Ă����{�^���C�x���g����������_�~�[���uEvents()�v���������Ă����܂��傤�B
�{�^���C�x���g�ƊȒP�Ɍ����Ă��AWiiRemote�̃{�^���͂�������܂��B�܂���ʓI�ȃf�W�^���M���ɂ��{�^���ɂ͈ȉ��́u3�̏�ԁv������Ƃ����܂��B
�yDOWN�z�c�}�E�X�̃{�^������������ԁB
�yHOLD�z�c�}�E�X�̃{�^�����������ςȂ��ɂ��Ă����ԁB
�yUP�z�c�}�E�X�̃{�^���𗣂�����ԁB
����������ł������菈�����Ȃ��ƁA�_�u���N���b�N�Ȃǂ����o����͓̂���Ȃ�܂��B
�܂��͗��K�Ƃ��āAA�{�^���ɑ��āA�ȉ��̓�������蓖�ĂĂ݂܂��傤�B
�EA�{�^������������(DOWN)�A�}�E�X�̍��N���b�N�s���܂��B
�EA�{�^����������������(HOLD)�A�}�E�X�̉E�N���b�N�s���܂��B
�EA�{�^������������(UP)�A�}�E�X�{�^���������Ă��Ȃ���Ԃɂ��܂��B
�u������(HOLD)�v��1�b�ԉ������ςȂ��ɂ��邱�ƁA�Ƃ��Ă����܂��傤�B
�܂��͊m���ɒ������C�x���g���E����悤�ɁA���b�Z�[�W�{�b�N�X���g���Ċm�F���܂��B
�������������ɒlj���
//�{�^���C�x���g�J���p
bool isDown;
int StartTime, PressTime = 1000;
string State = "";
��������
#region �{�^���C�x���g�J���p
public void Events(WiimoteState ws) {
if(ws.ButtonState.A) {
if (isDown == false) {
//���������߂ă{�^���������ꂽ�Ƃ�
StartTime = System.Environment.TickCount; //�����ꂽ���Ԃ��L�^
State = "DOWN"; isDown = true;
} else {
//������Ă��鎞�Ԃ�PressTime��蒷�����HOLD
if ((System.Environment.TickCount - StartTime) >= PressTime) {
State = "HOLD"; //�����ꑱ���Ă���
//���b�Z�[�W�{�b�N�X��\��
MessageBox.Show(State);
}
}
} else {
if (isDown == true) { //�{�^���������ꂽ
State = "UP"; isDown = false;
}
}
}
#endregion
���̒i�K�Ńe�X�g�����Ă݂܂��傤�B�v���O�������N�����Đڑ����A[A]�{�^�����������ςȂ��ɂ���1�b�܂ƁA�uHOLD�v�����ꂽ���b�Z�[�W�{�b�N�X���\������܂��B
![[A]�{�^����������ƃ��b�Z�[�W�{�b�N�X���\�������](Advanced/Mouse/Hold.png)
MessageBox.Show()�ŗ��p�ł��郁�b�Z�[�W�{�b�N�X�͂��̎�̃f�o�b�O��J���ɔ��ɖ��ɗ����܂��B�����ł͂����m�F���I���܂����̂ŁA���̍s�̓R�����g�A�E�g�������͍폜���Ă��܂��Ė�肠��܂���B
�@�v���O�����̓�����m���߂邽�߂ɁA�f�o�b�O���K�v�ɂȂ邱�Ƃ�����܂��BVisual Studio�̕W���@�\�ł�[F9]���������ƂŃu���[�N�|�C���g��}�����邱�Ƃ��ł��܂��B�������v���O�������~�߂�܂ł��Ȃ��A������Ƃ����l���������Ƃ��Ȃǂ�����܂��B
�@System.Windows.Forms.MessageBox.Show()�ȊO�̃e�L�X�g�\���̕��@�Ƃ��āAC#�ł́uConsole.WriteLine�v���g���ă��b�Z�[�W���o�͂��邱�Ƃ��ł��܂��B���̏o�͌��ʂ�Visual Studio��̕W���o�́u�\��(V)���o��(O)�v�Ō��邱�Ƃ��ł��܂��B(�Ȃ����l�̊���C++�ɂ�����܂����A�Ȃ���Visual C++��ŏo�̓E�B���h�E�����Ă��o�͂���Ȃ��悤�ł��c)�B
�@���̂悤�Ȃ�����Ƃ����e�N�j�b�N�͒m���Ă���ƕ֗��ł��B���������s���̓p�t�H�[�}���X�ቺ���Y�ޏꍇ������̂ŁA�ŏI�I�ȃo�[�W�����ł͖Y�ꂸ�ɃR�����g�A�E�g���Ă������A�u#if DEBUG�`#endif�v�f�B���N�e�B�u���g�����ƂŃf�o�b�O�ł����R�[�h�����������Ƃ��ł��܂��B
�@���̂悤�ȃf�o�b�O�e�N�j�b�N�́A�C���^���N�V���������コ����ׂ̂��܂߂ȃ`���[�j���O�ɔ��ɖ��ɗ����܂��B
�����āAWiiRemote�̃{�^���_�E���ɂ��킹�āA�}�E�X�{�^���̃C�x���g�s���܂��B�v���O�����������Ȃ��Ă��܂��܂��̂ŁA���ꂩ��{�^���C�x���g�̌��o��ʂ�.cs�t�@�C���̕ʃN���X�ɈڐA���܂��B
�܂�Visual Studio�́u�v���W�F�N�g�v����u�V�������ڂ̒lj��v(Ctrl+Shift+A)���s���܂��B

�u�e���v���[�g�v�Łu�N���X�v��I�уt�@�C�������uButtonEvents.cs�v�Ƃ��āu�lj��v�������܂��B�v���W�F�N�g�G�N�X�v���[���[�ɁuButtonEvents.cs�v���lj�����A�ȉ��̂悤�ȏ����R�[�h���\�������͂��ł��B
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
namespace WiiRemoteMouse
{
class ButtonEvents
{
}
}
���̂܂܂ł͉��������܂���̂ŁA���܂܂ŃR�[�f�B���O�̒��S�ɂȂ��Ă����uForm1.cs�v����Events()���̃R�[�h�ƕϐ����ڐA���܂��B�u#region�v���Y�ꂸ�ɋL�q���Ă����܂��傤�B
using WiimoteLib;
namespace WiiRemoteMouse
{
class ButtonEvents {
bool isDown;
int StartTime, PressTime = 1000;
string State = "";
#region �{�^���C�x���g����
public void Events(WiimoteState ws) {
if (ws.ButtonState.A) {
if (isDown == false) {
//���������߂ă{�^���������ꂽ�Ƃ�
StartTime = System.Environment.TickCount; //�����ꂽ���Ԃ��L�^
State = "DOWN"; isDown = true;
} else {
//������Ă��鎞�Ԃ�PressTime��蒷�����HOLD
if ((System.Environment.TickCount - StartTime) >= PressTime) {
State = "HOLD"; //�����ꑱ���Ă���
//���b�Z�[�W�{�b�N�X��\��(�m�F�p)
System.Windows.Forms.MessageBox.Show(State);
}
}
} else {
if (isDown == true) { //�{�^���������ꂽ
State = "UP"; isDown = false;
}
}
}
#endregion
}
}
�ڐA�����R�[�h��Form1.cs����폜�A�������̓R�����g�A�E�g���܂��B
���O����
namespace WiiRemoteMouse {
public partial class Form1 : Form {
Wiimote wm = new Wiimote(); //Wiimote�N���X���쐬
ButtonEvents wbe = new ButtonEvents(); //�{�^���C�x���g�N���X���쐬
���ȉ��̏������͍폜���Ă��܂��܂���
/*
//�{�^���C�x���g�J���p
bool isDown;
int StartTime, PressTime = 1000;
string State = "";
*/
�������Ŋ����̑O�ɃN���X���uwbe.�v��lj����܂���
wbe.Events(ws); //�{�^���C�x���g����
���ȉ�����
���̒i�K�ł��Ȃ炸���쎎�����s���Ă��������B�{�^����������ƁA���b�Z�[�W�{�b�N�X���\�������͂��ł��B���Ȃ������̃N���X���܂�����v���O�����ɂȂ��Ă���ΐ����ł��B
�uButtonEvents wbe = new ButtonEvents();�v�ɂ����wbe�Ƃ����N���X��V�K�쐬���A�uwbe.Events(ws);�v���{�^���C�x���g�̏����Ƃ��ČĂ�ł��܂��B
����ŁA�{�^���C�x���g������ʂ̃N���X���L�q���ꂽ�\�[�X�R�[�h�uButtonEvents.cs�v�ɕ����邱�Ƃɐ������܂����B���܂܂ł͑S��Form1.cs��Form1�N���X�ɋL�q���Ă����̂ł����A�v���O����������ɂȂ����Ƃ���A�����̃v���O���}�ɂ��`�[���ŊJ������Ƃ��ɂ́A�K�ȃ^�C�~���O�ŃN���X��t�@�C�����킯�邱�Ƃ��d�v�ł��B
����WiIRemote�̃{�^���������ꂽ�Ƃ��ɁA�}�E�X�{�^���̃N���b�N�C�x���g�����s�����ׂ��p�[�g�̃R�[�h�������Ă����܂��B���́u�}�E�X�{�^���C�x���g�̔��s�v�͒P�Ƀ}�E�X�J�[�\�������Ƃ��ƈقȂ菭�X���G�ɂȂ�܂��B�܂�.NET Framework3.5�ł̓}�E�X�J�[�\���̈ʒu�͕ύX�ł��Ă��A�N���b�N����C�x���g�s�ł���API���p�ӂ���Ă��Ȃ��悤�ł��B�����ŋ������瑶�݂���Win32�v���b�g�t�H�[��SDK��Windows���[�U�[�C���^�[�t�F�[�X�T�[�r�X�uuser32.dll�v�Ƃ���DLL�Ɋ܂܂��uSendInput()�v�Ƃ���API��SendInput()�̂��߂̍\���̂���荞�ނ��ƂŁA���̋@�\���������܂��B
DLL�C���|�[�g�ƍ\���̂́A������x�`���ɉ������L�q���K�v�ł��B�����ł́uSendInput()�v�Ƃ���API����荞�݁A���̊��̈����ƂȂ�\���́uINPUT�v��INPUT�����p����}�E�X�C�x���g�̏ڍׂ��L�q����\���́uMOUSEINPUT�v����荞�݂܂��B
using WiimoteLib;
//DllImport�ɕK�v��using��lj�
using System;
using System.Runtime.InteropServices;
namespace WiiRemoteMouse
{
class ButtonEvents {
bool isDown;
int StartTime, PressTime = 1000;
string State = "";
#region DLL�C���|�[�g
[DllImport("user32.dll")] //DLL�ǂݍ���
extern static uint SendInput(uint nInputs, INPUT[] pInputs, int cbSize);
[StructLayout(LayoutKind.Sequential)]
struct INPUT {
public int type;
public MOUSEINPUT mi;
}
[StructLayout(LayoutKind.Sequential)]
struct MOUSEINPUT {
public int dx;
public int dy;
public int mouseData;
public int dwFlags;
public int time;
public IntPtr dwExtraInfo;
}
#endregion
���ȉ�����
���̍\���̂�Win32(C++)�̃w�b�_�t�@�C���ł���uWinUser.h�v�ɋL�q����Ă�����̂ł��B�����ʓ|�ł����A���̍\���̂̒�`�����낻���ɂ���ƁASendInput�������������Ă���܂���BC#�Ń}�E�X�Ɋ�]�̃C�x���g�s����Ƃ��́A�ȉ��̂悤�ɂ��ăC�x���g�𑗐M���܂��B
input[0].mi.dwFlags = 0x0002; //���}�E�X�_�E�� SendInput(1, input, Marshal.SizeOf(input[0])); //�}�E�X�C�x���g�𑗐M
�uMarshal�v�̓A���}�l�[�W�R�[�h�̃��������蓖�Ă̂��߂Ȃǂɗp�ӂ��ꂽ�N���X�ł��BDLL�ƍ\���̂̃C���|�[�g�͋L�q�����ԈႦ�Ȃ���Γ��ɋC�����K�v�͂���܂���A���̂܂܉��ɑ����A�{�^���C�x���g�̎������s���܂��傤�B
���R�����g�̓��Ɂu|�v�����Ă���ӏ����V�K�lj������ł���
#region �{�^���C�x���g����
public void Events(WiimoteState ws) {
INPUT[] input = new INPUT[1]; //|�}�E�X�C�x���g���i�[
if (ws.ButtonState.A) {
if (isDown == false) {
//���������߂ă{�^���������ꂽ�Ƃ�
StartTime = System.Environment.TickCount; //�����ꂽ���Ԃ��L�^
State = "DOWN"; isDown = true;
input[0].mi.dwFlags = 0x0002; //|���}�E�X�_�E��
SendInput(1, input, Marshal.SizeOf(input[0])); //|�}�E�X�C�x���g�𑗐M
} else {
//������Ă��鎞�Ԃ�PressTime��蒷�����HOLD���E�N���b�N
if ((System.Environment.TickCount - StartTime) >= PressTime) {
State = "HOLD"; //�����ꑱ���Ă���
input[0].mi.dwFlags = 0x0008; //|�E�}�E�X�_�E��
SendInput(1, input, Marshal.SizeOf(input[0])); //|�}�E�X�C�x���g�𑗐M
}
}
} else {
if (isDown == true) { //�{�^���������ꂽ
State = "UP"; isDown = false;
input[0].mi.dwFlags = 0x0004; //|���}�E�X�A�b�v
SendInput(1, input, Marshal.SizeOf(input[0])); //|�}�E�X�C�x���g�𑗐M
input[0].mi.dwFlags = 0x0010; //|�E�}�E�X�A�b�v
SendInput(1, input, Marshal.SizeOf(input[0])); //|�}�E�X�C�x���g�𑗐M
}
}
}
#endregion
}
}
�e�C�x���g�ɑ��āuinput[0].mi.dwFlags = 0x0004�v�Ƃ��邱�ƂŃ{�^���̉�����Ă����Ԃs���邱�Ƃ��ł��܂��B���́u0x0002�v��u0x0004�v�Ƃ���16�i���\���̃t���O(dwFlags)�̓v���b�g�t�H�[��SDK�Œ�߂��Ă���萔�ŁA�uWinUser.h�v�Ŋm�F���邱�Ƃ��ł��܂��B���ɂ��E�N���b�N��z�C�[���Ȃǂ̃f�[�^�����邱�Ƃ��ł��܂��B
| ���� | �Ӗ� | �l |
|---|---|---|
| MOUSEEVENTF_MOVE | �}�E�X���ړ� | 0x0001 |
| MOUSEEVENTF_LEFTDOWN | ���{�^���������ꂽ | 0x0002 |
| MOUSEEVENTF_LEFTUP | ���{�^���������ꂽ | 0x0004 |
| MOUSEEVENTF_RIGHTDOWN | �E�{�^���������ꂽ | 0x0008 |
| MOUSEEVENTF_RIGHTUP | �E�{�^���������ꂽ | 0x0010 |
| MOUSEEVENTF_MIDDLEDOWN | �����{�^���������ꂽ | 0x0020 |
| MOUSEEVENTF_MIDDLEUP | �����{�^���������ꂽ | 0x0040 |
| MOUSEEVENTF_WHEEL | �z�C�[������] | 0x0800 |
������API��\���̂̃t�H�[�}�b�g�́A�}�C�N���\�t�g�̃h�L�������g��SDK�Ɋ܂܂��w�b�_�t�@�C���ŗ^�����Ă��܂��B�܂��ߋ����X�Ɨ��j�����AC++�ɂ��Win32�v���b�g�t�H�[�����������l�̃z�[���y�[�W�Ɍf�ڂ��ꂽ�T���v���Ȃǂ����Ȃ���ɗ����܂��BC#�̃R�[�f�B���O�����Ă��邩��Ƃ����āu���������C++�̃T���v�����A���ɂ͊W�Ȃ��c�v�Ǝv���K�v�͂Ȃ��̂ł��I
.NET�����C#�v���O���}�ɂƂ��ăA���}�l�[�W�R�[�h�̎�荞�݂͖��m�̋��|�����邩������܂��A����Ă��܂��Ε֗��Ȃ��̂ł��B����̂悤��SendInput�̓A���}�l�[�W�h�Ȏ����𗊂�Ȃ��Ă��A�����I��.NET Framework�Ɏ�荞�܂�A�C�y�Ɏg����悤�ɂȂ邱�Ƃ�]�݂܂����c�B
��SendInput��
�@http://msdn.microsoft.com/ja-jp/library/cc411004.aspx
��mouse_event��
�@http://msdn.microsoft.com/ja-jp/library/cc410921.aspx
����Ŋ�{�@�\�͂قڊ����ł��B�����������s���Ă݂܂��傤�B�v���O�������N������WiiRemote��Bluetooth�ڑ����u�ڑ��v�Ƃ���ƁA���E�ɓ������ԊO���ɂ���ă}�E�X�J�[�\��������悤�ɂȂ�܂��B
[A]�{�^���������ƃ}�E�X�̍��N���b�N�A1�b�Ԓ���������ƉE�N���b�N�ɂȂ�܂��B�{�^�������𗣂��ƁA���E�����̃}�E�X�{�^���𗣂������(Up)�ɂȂ�܂��B
�ȏ�ŁA�����z�肵�Ă����S�Ă̋@�\�̎������I���܂����B
���̐�AGlovePIE�Ŏ��������悤�ɁA�S�Ẵ{�^���ɑ�R�̃A�N�V���������蓖�ĂĂ��������Ƃ���ł����A���������͂ǂ�ǂ�WiiRemote�Ƃ͒��ڊW�Ȃ��b�ɂȂ��Ă��܂��܂��̂œK�x�ɉ���������Ǝv���܂��B
�{�^���A�N�V�����̊J���ɂ��ẮA�Ⴆ�A�}�E�X�E�{�^���͒����������łȂ��A[B]�ɂ����蓖�Ă��肵�����Ƃ���ł��B���̏ꍇ�A
if (ws.ButtonState.B) {
input[0].mi.dwFlags = 0x0008; //|�E�}�E�X�_�E��
SendInput(1, input, Marshal.SizeOf(input[0])); //|�}�E�X�C�x���g�𑗐M
} else {
input[0].mi.dwFlags = 0x0010; //|�E�}�E�X�A�b�v
SendInput(1, input, Marshal.SizeOf(input[0])); //|�}�E�X�C�x���g�𑗐M
}
���������������Ηǂ��킯�ł��B���������̂悤�ɌX�̃{�^���C�x���g�ɂ���if���Ŏ������Ă����Ă��ǂ��̂ł����A[A+B]�Ȃǂ̃{�^���R���r�l�[�V�����A�N�V�����Ȃǂ������ƁA����ɕ��G�ɂȂ��Ă����܂�(�o�O�������܂�)�B�����������̕������N���X�������̂ŁA���܂��ė��p�ł�����@���l�������Ƃ���ł��B
�{���̒��҂̂ЂƂ�ł��鏬��搶�́A��قǎ�������State�̂悤�ȕ�������g�����āu������Ă���L�[����Ƃ��Ĉ����v�Ƃ����A�C�f�B�A�ŁA�ȉ��̂悤�ȕ��@�ŐV�����N���X��v���Ă݂܂����B���ꂪ�������ǂ����͏ꍇ�ɂ�肯��ł����A�Q�l�ɂ͂Ȃ�ł��傤(�����i�͏��⌤������HP����_�E�����[�h�ł��܂���)�B
�܂����݂̃C�x���g�N���X�ɁuButtonEvent�v�Ƃ����N���X��lj����܂��B
public ButtonEvent(String buttonName) {
this.isDown = false; //�����l��false
this.State = ""; //�����l��""
this.onButtonTime = 1000; //����������
this.Flg = false; //�����l��false
this.ButtonName = buttonName; //�{�^���̖��O���擾
}
�܂��A�X�̃{�^���́A���̂悤�ɃL�[�ƂȂ镶�����ݒ肳��Ă���Ƃ��܂��B
A�{�^�� �@�� A Home�{�^���� Home
B�{�^�� �@�� B ���{�^���@�� Up
1�{�^�� �@�� One ���{�^���@�� Down
2�{�^�� �@�� Two ���{�^���@�� Left
-�{�^�� �@�� Minus ���{�^���@�� Right
+�{�^�� �@�� Plus
�Ⴆ��[A]�{�^���̏ꍇ�A�uA�v�Ƃ�����������g����ButtonEvent�N���X��new���āAButtonA�Ƃ����N���X�I�u�W�F�N�g���쐬���邱�Ƃ��ł��܂��B���̕��@�ŁA�e�X�̃{�^���ɂ��ăC�x���g���Ǘ�����N���X�Q���ł�������܂��B
public ButtonEvent ButtonA = new ButtonEvent("A");
public ButtonEvent ButtonB = new ButtonEvent("B");
public ButtonEvent ButtonUP = new ButtonEvent("Up");
public ButtonEvent ButtonDOWN = new ButtonEvent("Down")
��...�ȉ����ׂẴ{�^���ɂ���new���܂���
�����ButtonEvent�N���X�ɁuGetOnButton(WiimoteState ws)�v�Ƃ���String��Ԃ����\�b�h��p�ӂ��A�����ꂽ�{�^���̃e�L�X�g��Ԃ��܂��B�ȉ��̂悤�ɃR�[�f�B���O���邱�Ƃ��ł��܂��B
public String GetOnButton(WiimoteState ws) {
//A�������ꂽ ���@" A"
//B�������ꂽ ���@" B"
//A,B�������ꂽ ���@" A B"
//A,B,1,2�������ꂽ ���@" A B One Two"
String onButtons = "";
if (ws.ButtonState.A) { onButtons += " A"; }
if (ws.ButtonState.B) { onButtons += " B"; }
if (ws.ButtonState.One) { onButtons += " One"; }
���ȉ��S�Ẵ{�^����
return onButtons; //�����ꂽ�{�^��onButtons��Ԃ�
}
���̊���
if (this.ButtonName.Equals(this.GetOnButton(ws).Trim()))
�Ǝg�����ƂŁA������Ă���{�^�������ڂ������{�^���ł���ButtonName�Ɠ������ǂ������ׂ鎖���ł��܂��B�Ȃ��O��̃X�y�[�X���������Ă���郁�\�b�hTrim()��Equals()�́AString�^���p�����Ă���̂ŁA�lj������Ȃ��ŗ��p�ł��܂��B
�����āAEvents���̒���
switch (ButtonA.onButton(ws))
�Ƃ��Aswitch����p����A�{�^���̏������ꂼ���"Down"�A"Up"�A"Hold"����ɑΉ����閽�߂������Ă��܂��B
�}�E�X����������ƁA���x�̓L�[�{�[�h�������������Ȃ�Ǝv���܂��B.NET�ɂ͕֗���API�uSendKeys.SendWait()�v�Ƃ�����������A����͔��s�������L�[�{�[�h���͂���ŕ\�����邱�ƂŎ����ł��܂��B�Ⴆ�uAlt+F4�v�̂悤�ȕ����̃L�[�����������L�[�o�C���h�����s�ł��܂��B
SendKeys.SendWait("%{F4}");
�J�[�\���L�[��Ctrl�L�[�ȂǂقƂ�ǂ̃{�^���R���r�l�[�V�����͂��̕��@�ō��o�����Ƃ��ł��܂��B�ڍׂ�SendKeys�ׂĂ݂Ă��������B
�܂��u���̃c�[���̕\�����B�������v�Ƃ����v��������Ǝv���܂��B����ȂƂ��́A�ȉ��̃R�[���ł��̃v���O�������v���O�������g����ŏ������邱�Ƃ��ł��܂��B
this.WindowState = FormWindowState.Minimized;
���̂悤��.NET�̋@�\���t�����p���AWiiRemote�̃C�x���g�ɑ��ă}�E�X�ƃL�[�{�[�h�̓��͂����蓖�Ă���A���Ɂu�����`���[�v�Ŋw�A�v���P�[�V�����̎��s�Ȃǂ�g�ݍ��킹����A���ɂ͊O����API�����p���Ȃ��玩���ōD���ȋ@�\�荞��ŁA�u�����̂��߂�WiiRemoteMouse�v������Ă݂Ă��������B
�Ō��LED�o�͂⁚18:57 2009/06/12��
LED�̕\���������������܂��B�C���[�W�Ƃ��Ă�LED�ɂ̓o�b�e���[�̎c�ʂ��o25%�ȉ��A50%�A75%�A75%�ȏ�p�Ƃ�����4�i�K�ŕ\���������̂�SetLEDs()���𗘗p���āA
wm.SetLEDs(1); //��������
wm.SetLEDs(3); //��������
wm.SetLEDs(7); //��������
wm.SetLEDs(15); //��������
���̂悤�ɕ\�����Ă������Ƃ��ł���ł��傤�B
�������uswitch�`case�v�����g���Ă����\����������A������1�s�ɂ܂Ƃ߂���@������܂��̂ŁA�����1�s�ŏ����鐔���Ŏ������Ă݂܂��B
#region LED�E����
public void EffectsOut(WiimoteState ws) {
//25%����LED��\��������
wm.SetLEDs((int)Math.Pow(2.0f, (int)(ws.Battery / 25) +1 ) - 1);
}
#endregion
������1�s�̎��ł����A�ȉ��̂悤�ȈӖ��������Ă��܂��B
�o�b�e���[�̒l��[0��Battery��100]��float�^�Ŏ�ɓ���܂��̂ŁA�����25�Ŋ����āA������(�����_�ȉ���藎�Ƃ�)���܂��B����ƃo�b�e���[�̎c�ʂɉ����āu0,1,2,3�v�Ƃ��������ɂȂ�܂��Bn�����R��(1,2,3,...)�Ƃ���Ƃ��A2�ׂ̂���[2^n]�́u2,4,8,16,...�v�Ƃ����l���Ƃ�܂��̂ŁA������-1���Ă����邱�ƂŁA�K�v�ȁu1,3,7,15�v�Ƃ���4��LED�o�͗p�̐����邱�Ƃ��ł��܂��B
���̂悤�ɖ@������������͉̂\�Ȍ��萔���A�܂���ŕ\���ł���悤�ɂ���N�Z������ƁA�R�[�f�B���O�������قǒZ���Ȃ�܂��̂ŁA�f�o�b�O����Ƃ��������Ƃ�������܂��B�����w�Z�Ŋw���w�����ɖ��ɗ����܂��B�u���w�v�Ƃ��������u�Z���p�Y���v�̂悤�Ȃ��̂Ȃ̂ŁA�������Ċ�������̂ł͂Ȃ��w�y����ʼn����Ă݂悤�I�x�Ƃ����Ƃ���ł��傤���B
using System;
using System.Drawing;
using System.Windows.Forms;
using WiimoteLib;
namespace WiiRemoteMouse {
public partial class Form1 : Form {
Wiimote wm = new Wiimote(); //Wiimote�̐錾�Ə�����
WiiButtonEvents wbe = new WiiButtonEvents(); //WiiRemote�̃{�^���C�x���g�̐錾�Ə�����
System.Drawing.Point ScreenSize; �@ //��ʃT�C�Y���i�[
int size = 20;
Boolean isConnect = false; //Wii���ڑ����ꂽ��
public Form1() {
InitializeComponent();
Control.CheckForIllegalCrossThreadCalls = false; //���X���b�h����̃R���g���[���Ăяo������
this.ScreenSize.X = Screen.PrimaryScreen.Bounds.Width; //��ʃU�C�Y�̉������擾
this.ScreenSize.Y = Screen.PrimaryScreen.Bounds.Height; //��ʃU�C�Y�̗������擾
this.button2.Enabled = false; //�ؒf�{�^������
}
#region �ڑ�/�ؒf
//�ڑ��{�^�����N���b�N���ꂽ
private void button1_Click(object sender, EventArgs e) {
if (this.isConnect == false) {
this.wm = new Wiimote(); //Wiimote�̏�����
this.wm.Connect(); //Wiimote�̐ڑ�
this.wm.SetReportType(InputReport.IRExtensionAccel, true); //���|�[�g�^�C�v�̐ݒ�
this.wm.SetLEDs(0); //LED������
this.wm.SetRumble(false); //�o�C�u���[�^�X�g�b�v
this.isConnect = true; //�ڑ���Ԃ�true
this.button1.Enabled = false; //�ڑ��{�^����
this.button2.Enabled = true;�@ //�ؒf�{�^����L��
this.wm.WiimoteChanged += wm_WiimoteChanged; //�C�x���g���̓o�^
}
}
//�ؒf�{�^�����N���b�N���ꂽ
private void button2_Click(object sender, EventArgs e) {
if (this.isConnect == true) {
this.button1.Enabled = true; //�ڑ�1��L��
this.button2.Enabled = false; //�ؒf2��
this.isConnect = false; //�ڑ���Ԃ�false
}
}
#endregion
//WiiRemote�̏�Ԃ��ω������Ƃ��ɌĂ���
public void wm_WiimoteChanged(object sender, WiimoteChangedEventArgs args) \
{
if (isConnect == true) {
WiimoteState ws = args.WiimoteState;//WiimoteState �̒l���擾
IR_Cursor(ws); //�ԊO���Ń}�E�X�J�[�\���ړ�
wbe.Events(ws); //WiiButtonEvents(ws)�ʼn����ꂽ�{�^���ɑ��鏈�����s��
DrawForms(ws); //�t�H�[���X�V
EffectsOut(ws); //LED,�o�C�u���[�^�[�o��
} else {
this.wm.SetLEDs(0); //LED������
this.wm.SetRumble(false); //�o�C�u���[�^�X�g�b�v
this.wm.Disconnect(); //Wii�ؒf
this.wm.Dispose();
}
}
#region IR_Cursor
//�ԊO���Ń}�E�X�J�[�\���ړ�
public void IR_Cursor(WiimoteState ws) {
//�����ԊO�����P����������
if (ws.IRState.IRSensors[0].Found) {
//�ԊO�����W(0.0?1.0)����ʃT�C�Y�Ɗ|�����킹��
int px = (int)(ws.IRState.IRSensors[0].Position.X * this.ScreenSize.X);
int py = (int)(ws.IRState.IRSensors[0].Position.Y * this.ScreenSize.Y);
//X���W�]������
px = this.ScreenSize.X - px;
//�}�E�X�J�[�\�����w��ʒu�ֈړ�
System.Windows.Forms.Cursor.Position = new System.Drawing.Point(px, py);
//�ԊO������ʂ̒[�ɂ����Ƃ�
if ((px <= size) || px >= (this.ScreenSize.X - size) || (py <= size) || py \
>= (this.ScreenSize.Y - size)) {
if (this.checkBox1.Checked) {
wm.SetRumble(true);//�o�C�u���[�V����ON
} else {
wm.SetRumble(false);//�o�C�u���[�V����OFF
}
} else {
wm.SetRumble(false);//�o�C�u���[�V����OFF
}
} else {
if (this.checkBox1.Checked) {
wm.SetRumble(true);//�o�C�u���[�V����ON
} else {
wm.SetRumble(false);//�o�C�u���[�V����OFF
}
}
}
#endregion
#region EffectsOut
//LED,�o�C�u���[�^�[�o��
public void EffectsOut(WiimoteState ws) {
//A�{�^����������Ă���Ԃ����\������B
//25%����LED��\��������
switch ((int)(this.wbe.Battery / 25)) {
case 0: //0-25
this.wm.SetLEDs(0);
break;
case 1: //25-50
this.wm.SetLEDs(1);
break;
case 2: //50-75
this.wm.SetLEDs(3);
break;
case 3: //75-100
this.wm.SetLEDs(7);
break;
case 4: //100
this.wm.SetLEDs(15);
break;
}
}
#endregion
#region DrawForms
//�t�H�[���`��X�V
public void DrawForms(WiimoteState ws) {
//�O���t�B�b�N�X���擾
Graphics g = this.pictureBox1.CreateGraphics();
g.Clear(Color.Black);//��ʂ����F�ɃN���A
//�����ԊO�����P����������
if (ws.IRState.IRSensors[0].Found) {
//�ԐF�Ń}�[�J��`��
g.FillEllipse(Brushes.Red,
ws.IRState.IRSensors[0].Position.X * 256,
ws.IRState.IRSensors[0].Position.Y * 256, 10, 10);
}
g.Dispose();//�O���t�B�b�N�X�̉��
}
#endregion
private void Form1_FormClosed(object sender, FormClosedEventArgs e) {
//Windows��X�{�^����������Form�������Ƃ�
//Wii�����R���̐ؒf����
if (this.isConnect == true) {
this.isConnect = false; //�ڑ���Ԃ�false
}
}
}
}
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
using WiimoteLib;
using System.Runtime.InteropServices; //DllImport���g�����߂̐錾
using Shell32; //�f�X�N�g�b�v�̕\���E�B����p����̂ɕK�v
namespace WiiRemoteMouse {
class ButtonEvent {
public Boolean isDown; //�{�^���������ꂽ
public String State; //�{�^���̏��,��ނ��i�[�@
//DOWN �{�^���������ꂽ
//UP �{�^���������ꂽ
//DOWNING �{�^����������Ă���@onButtonTime���Ԃ����
public int onButtonTime; //����������
private int StartTime; //�{�^���������ꂽ�����Ԃ��i�[
public Boolean Flg; //�f�B�X�N�g�b�v�̃f�X�N�g�b�v�̕\���E�B����Ԃ��L�^����t���t
public String ButtonName; //�{�^���̖��O
public ButtonEvent(String buttonName) {
this.isDown = false; //�����l��false
this.State = ""; //�����l��""
this.onButtonTime = 1000; //����������
this.Flg = false; //�����l��false
this.ButtonName = buttonName; //�{�^���̖��O���擾
}
#region GetOnButton
public String GetOnButton(WiimoteState ws) {
//�����ꂽ�{�^���̃e�L�X�g��Ԃ��B
//A�������ꂽ ���@" A"
//B�������ꂽ ���@" B"
//A,B�������ꂽ ���@" A B"
//A,B,1,2�������ꂽ ���@" A B One Two"
String onButtons = "";
if (ws.ButtonState.A) { onButtons += " A"; }
if (ws.ButtonState.B) { onButtons += " B"; }
if (ws.ButtonState.One) { onButtons += " One"; }
if (ws.ButtonState.Two) { onButtons += " Two"; }
if (ws.ButtonState.Minus) { onButtons += " Minus"; }
if (ws.ButtonState.Plus) { onButtons += " Plus"; }
if (ws.ButtonState.Home) { onButtons += " Home"; }
if (ws.ButtonState.Down) { onButtons += " Down"; }
if (ws.ButtonState.Up) { onButtons += " Up"; }
if (ws.ButtonState.Left) { onButtons += " Left"; }
if (ws.ButtonState.Right) { onButtons += " Right"; }
return onButtons; //�����ꂽ�{�^����Ԃ�
}
#endregion
#region �{�^������
public String onButton(WiimoteState ws) {
//ws WiimoteState
if (this.ButtonName.Equals(this.GetOnButton(ws).Trim())) {
//������Ă���{�^����,ButtonName�����ǂ������ׂ�
//�ŏ��̃X�y�[�X������Ă��璲�ׂ�
if (this.isDown == false) {
//���������߂ă{�^���������ꂽ�Ƃ�
this.StartTime = System.Environment.TickCount; //�����ꂽ���Ԃ��L�^
this.State = "DOWN"; //�_�E��
this.isDown = true; //Down���ꂽ
} else {
if ((System.Environment.TickCount - StartTime) >= onButtonTime) {
//������Ă��鎞�Ԃ�onButtonTime��뒷�����
this.State = "DOWNING"; //�����ꑱ���Ă���
}
}
} else {
if (this.isDown == true) {
//�{�^�����A�b�v���ꂽ
this.State = "UP"; //�A�b�v
this.isDown = false; //Up���ꂽ
}
}
return this.State;
}
#endregion
#region Clerar
//�������ς�
public void Clear() {
//�������I��������� State��""�ɖ߂�
this.State = "";
}
#endregion
}
class WiiButtonEvents {
#region DLL�W
//DLL�ǂݍ��ݗp
[DllImport("user32.dll")]
extern static uint SendInput(uint nInputs, INPUT[] pInputs, int cbSize);
//DLL�ǂݍ��ݗp
[StructLayout(LayoutKind.Sequential)]
struct INPUT {
public int type;
public MOUSEINPUT mi;
}
//DLL�ǂݍ��ݗp
[StructLayout(LayoutKind.Sequential)]
struct MOUSEINPUT {
public int dx;
public int dy;
public int mouseData;
public int dwFlags;
public int time;
public IntPtr dwExtraInfo;
}
#endregion
public float Battery; //�o�b�e���[�l
public ButtonEvent ButtonAB = new ButtonEvent("A B");
public ButtonEvent ButtonA = new ButtonEvent("A");
public ButtonEvent ButtonB = new ButtonEvent("B");
public ButtonEvent ButtonUP = new ButtonEvent("Up");
public ButtonEvent ButtonDOWN = new ButtonEvent("Down");
public ButtonEvent ButtonLEFT = new ButtonEvent("Left");
public ButtonEvent ButtonRIGHT = new ButtonEvent("Right");
public ButtonEvent ButtonMINUS = new ButtonEvent("Minus");
public ButtonEvent ButtonHOME = new ButtonEvent("Home");
public ButtonEvent ButtonONE = new ButtonEvent("One");
public ButtonEvent ButtonTWO = new ButtonEvent("Two");
/*
������WiiRemote �����̓A�v�����̏���
ok 1 �ԊO���ƃ{�^����ԃt�H�[���ɕ`��
ok 2 �ԊO��(X,Y) �}�E�X�|�C���^�̈ړ�
ok 3 A �{�^���}�E�X���{�^��
ok 3 B �{�^���}�E�X�E�{�^��
ok 4 �\���L�[�J�[�\���L�[
ok 4 ?�{�^���A�v���P�[�V�����I��[Alt+F4]
ok 4 Home �{�^���ؒf���ăv���O�����I��
NG 4 1 �{�^��GlovePIE �ŏ����^�ő剻
ok 4 2 �{�^���E�V���O���N���b�NEsc �L�[(�v���[���e�[�V�����I��)
ok 5 A+B �{�^�����������f�X�N�g�b�v��\��
NG 5 �{�{�^���A�v���P�[�V������ւ�[Alt+Tab]
OK 5 2 �{�^��������PowerPoint ���N��
NG 5 2 �{�^���E�_�u���N���b�N�v���[���e�[�V�����J�n[F5]
NG 5 A �{�^���E�_�u���N���b�NEnter �L�[
NG 5 B �{�^���E�_�u���N���b�NDelete �L�[
OK 6 �}�E�X�J�[�\������ʒ[�o�C�u���[�^�[
OK 6 (��L�{�^���u�������v) LED �Ɏc�莞�ԕ\��
74
*/
//�����ŃC�x���g�𐧌䂳����B
public void Events(WiimoteState ws) {
this.Battery = 0; //�o�b�e���[�l��0��
INPUT[] input = new INPUT[1]; //�}�E�X�C�x���g���i�[
/*�@�{�^�������̎g����
* �e�{�^���̓���ɂ���ē��������蓖�Ă邱�Ƃ��ł��܂��B
* ���Ƃ��u�}�E�X�̃N���b�N����v�Ƃ�������Ɋւ��āA�ڍׂɌ��Ă݂�ƁA
* �@���}�E�X�{�^����������
* �@���}�E�X�{�^������������
* �@���}�E�X�{�^���𗣂���
* �Ƃ����R�̓���ƂƂ炦�邱�Ƃ��ł��܂��B
*
* ����͂��̂R�̓���A
* �@���}�E�X�������� �� DOWN
* �@���}�E�X���������� �@ ��DOWNING
* �@���}�E�X�𗣂��� �� UP
*
* �ɑ��āA����Ăق�����������蓖�Ă܂��B
*
* A�{�^���ɑ��āA����͈ȉ��̓�������蓖�Ă܂��B
* ��A�{�^���}�E�X���{�^��
* ��A�{�^�������� LED �Ɏc�莞�ԕ\��
*
* �܂�A�ȉ��̓�������܂��B
*�@ A�{�^�����������ƁA�}�E�X�̍��N���b�N(Down)�s���܂��B
* �@A�{�^�����������ƁA�}�E�X�̍��N���b�N(UP)�s���܂��B
* �@A�{�^���������������ƁA�o�b�e���[�̒l��LED�ɕ\�����܂��B
*
* �܂��A
* public ButtonEvent ButtonA = new ButtonEvent("A");
* �ŁAButtonA�Ƃ����{�^���C�x���g�N���X�����A�C�x���g������L�[������ݒ�܂��B
*
* ����́A���}�̂悤�ɃL�[������ݒ肵�Ă��܂��B
* A�{�^�� �@�� A
* B�{�^�� �@�� B
* 1�{�^�� �@�� One
* 2�{�^�� �@�� Two
* -�{�^���@ �� Minus
* +�{�^���@ �� Plus
* Home�{�^���� Home
* ���{�^���@�� Up
* ���{�^���@�� Down
* ���{�^���@�� Left
* ���{�^���@�� Right
*
* �����āAEvents���̒���
* switch (this.ButtonA.onButton(ws)) { //A�{�^���̏����@��Q�����ɁA���ׂ����{�^����String�^�œ����
*�@�Ƃ��Aswitch����p����"Down" "Up" "DOWING" ����ɑΉ����閽�߂������Ă��܂��B
*�@
*/
#region A�{�^������
switch (this.ButtonA.onButton(ws)) { //A�{�^���̏����@��Q�����ɁA���ׂ����{�^����String�^�œ����
case "DOWN": //A�{�^����Down�����Ƃ��̏���
input[0].mi.dwFlags = 0x0002; //���}�E�X�_�E��
SendInput(1, input, Marshal.SizeOf(input[0])); //�}�E�X�C�x���g�𑗐M
this.ButtonA.Clear(); //�������ς�
break;
case "UP": //A�{�^����UP�����Ƃ��̏���
input[0].mi.dwFlags = 0x0004; //���}�E�X�_�E��
SendInput(1, input, Marshal.SizeOf(input[0])); //�}�E�X�C�x���g�𑗐M
this.ButtonA.Clear(); //�������ς�
break;
case "DOWNING": //A�{�^�������������ꂽ�Ƃ��̏���
this.Battery = ws.Battery; //�o�b�e���[�̒l���擾 ����������Ă���Ԃ���
break;
}
#endregion
#region B�{�^������
switch (this.ButtonB.onButton(ws)) {
case "DOWN": //B�{�^����Down�����Ƃ��̏���
input[0].mi.dwFlags = 0x0008; //�E�}�E�X�_�E��
SendInput(1, input, Marshal.SizeOf(input[0])); //�}�E�X�C�x���g�𑗐M
this.ButtonB.Clear(); //�������ς�
break;
case "UP": //B�{�^����UP�����Ƃ��̏���
input[0].mi.dwFlags = 0x00010; //�E�}�E�X�_�E��
SendInput(1, input, Marshal.SizeOf(input[0])); //�}�E�X�C�x���g�𑗐M
this.ButtonB.Clear(); //�������ς�
break;
}
#endregion
#region A,B�{�^������
switch (this.ButtonAB.onButton(ws)) {
case "DOWN": //AB�{�^����Down�����Ƃ��̏���
Shell32.ShellClass shell = new Shell32.ShellClass();
if (this.ButtonAB.Flg) { //Flag��true�̎�
shell.UndoMinimizeALL(); //�f�X�N�g�b�v�̕\����߂�
this.ButtonAB.Flg = false;
} else {
//Flag��false�̎�
shell.MinimizeAll(); //�f�X�N�g�b�v�̕\��
this.ButtonAB.Flg = true;
}
this.ButtonAB.Clear(); //�������ς�
break;
}
#endregion
#region �J�[�\�� Up����
switch (this.ButtonUP.onButton(ws)) { \
//�J�[�\���{�^���̏����@��Q�����ɁA���ׂ����{�^����String�^�œ����
case "DOWN": //�{�^����Down�����Ƃ��̏���
SendKeys.SendWait("{UP}"); //UP�L�[�s
this.ButtonUP.Clear(); //�������ς�
break;
}
#endregion
#region �J�[�\�� Down����
switch (this.ButtonDOWN.onButton(ws)) { \
//�J�[�\���{�^���̏����@��Q�����ɁA���ׂ����{�^����String�^�œ����
case "DOWN": //�{�^����Down�����Ƃ��̏���
SendKeys.SendWait("{Down}"); //Down�L�[�s
this.ButtonDOWN.Clear(); //�������ς�
break;
}
#endregion
#region �J�[�\�� Left����
switch (this.ButtonLEFT.onButton(ws)) { \
//�J�[�\���{�^���̏����@��Q�����ɁA���ׂ����{�^����String�^�œ����
case "DOWN": //�{�^����DOWN�����Ƃ��̏���
SendKeys.SendWait("{Left}"); //Left�L�[�s
this.ButtonLEFT.Clear(); //�������ς�
break;
}
#endregion
#region �J�[�\�� Right����
switch (this.ButtonRIGHT.onButton(ws)) { \
//�J�[�\���{�^���̏����@��Q�����ɁA���ׂ����{�^����String�^�œ����
case "DOWN": //�{�^����DOWN�����Ƃ��̏���
SendKeys.SendWait("{Right}"); //��L�[�s
this.ButtonRIGHT.Clear(); //�������ς�
break;
}
#endregion
#region �{�^�� Minus����
switch (this.ButtonMINUS.onButton(ws)){ //�{�^���̏����@��Q�����ɁA���ׂ����{�^����String�^�œ����
case "DOWN": //�{�^����DOWN�����Ƃ��̏���
SendKeys.SendWait("%{F4}"); //ALT + F4�L�[�s
this.ButtonMINUS.Clear(); //�������ς�
break;
}
#endregion
#region �{�^�� HOME����
switch (this.ButtonHOME.onButton(ws)) { //�{�^���̏����@��Q�����ɁA���ׂ����{�^����String�^�œ����
case "DOWN": //�{�^����DOWN�����Ƃ��̏���
Environment.Exit(0); //�A�v���P�[�V�����̏I��
this.ButtonHOME.Clear(); //�������ς�
break;
}
#endregion
#region �{�^�� TWO����
switch (this.ButtonTWO.onButton(ws)) { //�{�^����DOWN�����Ƃ��̏���
case "DOWN": //�{�^����DOWN�����Ƃ��̏���
SendKeys.SendWait("{ESC}"); //ESC�L�[�s
this.ButtonTWO.Clear(); //�������ς�
break;
case "DOWNING": //�{�^�������������ꂽ
//PowerPoint���N������
//�C���X�g�[������Ă�����ɂ���āA���̃p�X�͈قȂ��Ă���
System.Diagnostics.Process.Start("C:\\ProgramData\\Microsoft\\Windows\\Start \
Menu\\Programs\\Microsoft Office\\Microsoft Office PowerPoint \
2007");�@//�p���[�|�C���g�̋N��
break;
}
#endregion
}
}
}
�@�C���^���N�e�B�u�Z�p���v���O����������Ƃ��A�Ⴆ�Q�[���J���⌤���J���ɂ����āu�Ƃ肠��������������ԁv����A���̃`���[�j���O�����Ă�����Ŋ����A����������u�o���I�ȃ��W�b�N�𐔊w�ň����K���v�����邱�Ƃ͔��ɏd�v�ł��B
�@�{���Ɍf�ڂ��Ă���v���O�����͎��ʂł��̂ŁA�ł��邾���f�ڂ���R�[�h�̍s���ɖ��ʂ������A�����悢�����̂��߂ɗ����ǂ��₷���f�ڂ���悤�ɂ��Ă��܂��B����͕M�҂����`���w���̍����s���Ă����u�}�C�R��BASIC�}�K�W���v(�d�g�V����)�̍l�������̗p���Ă��܂��B�����A�ǎ��ȃv���O�����̎�ȗ��ʕ��@��Web��d�q���[���ł͂Ȃ��u���ʁv�ł����̂Łw�����ɒZ���Ĕ������R�[�h���������x�Ƃ����A������l����Ƌ��낵���X�g�C�b�N�ȃR�[�f�B���O�X�^�C�������s���Ă����킯�ł��B�����āABASIC�}�K�W���͌������ł����̂ŁA�K�x�Ȓ���A�ҏW���̖��ȃm�����A�i���ȍ����u�݂�Ȃō���Ă��������v�����o���Ă��܂����B
�@���̂悤�ȁu�W���m�v�╶���c�����ƍ����Ȍ�����������u�W���m�ɂ��n���I�R�[�f�B���O�v�A�ŋ߂̗��s�ŕ\������u�w�j�R�j�R����E�Z�p���x�ō���Ă݂��v�����Ȃ�߂����o�ł��傤���B�w�j�R���x�ł̃C���^���N�e�B�u�Z�p�Ɋւ��钍�ڂ͔��ɍ������̂�����܂�(����Ȏ����m��Ȃ��̂��c�Ƌ������Ƃ������̂ł����I)�B
�@�����Ė{���̓ǎ҂��w�j�R�������x�ɍv���ł��邱�Ƃ��傫���Ƃ������܂��B�F��������ЁA�����ȍ�i�⊈�����f�������āA�O�ڂɂ��炵�Ă݂�Ƃ悢�ł��傤�B�u����www�I�v�Ə^���ꂽ���ƂɁA�����]���Č��J�����v���O�������u�����̃X�p�Q�e�B�E�R�[�h!!�v�ƃK�b�J������Ȃ��悤�ɁA�ė��p���₷���A���l�̕��ɂȂ�R�[�f�B���O�X�^�C�����ɂ߂Ă݂Ă݂�̂��J�b�R�C�C�Ƃ������܂��B
���͐ԊO���Z���T�[�̏�Ԃ��t�H�[����PictureBox�ɕ`��ł���悤�ɂ��܂��B���W��F�̂����ȉ~�ŕ\�����邾���Ȃ�A4�͂ł����ɒ��킵�܂����̂ŁA���̃p�[�g�ł͏����i�߂āu�X����\���v�ł���悤�ɂ��܂��B����Wii�{�̂Łu�w�|�C���^�v�ŕ\������Ă���悤�ɁA��]��������悤�ɂȂ�킯�ł��B
#region �t�H�[���`���
public void DrawForms(WiimoteState ws)
{
//�O���t�B�b�N�X���擾
Graphics g = this.pictureBox1.CreateGraphics();
System.Drawing.Point pos = new System.Drawing.Point(0,0);
System.Drawing.Rectangle rect = new Rectangle(0,0,10,10);
Font drawFont = new Font("Arial", 9);
SolidBrush drawBrush = new SolidBrush(Color.White);
double radians, angle = 0.0f;
String drawString = "Text";
/*
String url="http://akihiko.shirai.as/projects/WiiRemote/web1016x546.jpg";
Image img;
using (System.Net.WebClient wc = new System.Net.WebClient())
using (System.IO.Stream st = wc.OpenRead(url))
{
img = Image.FromStream(st);
}
// img.Dispose();
*/
Bitmap targetBMP;
targetBMP = new Bitmap("c:\\WiiRemote\\yubi.png");
targetBMP.MakeTransparent(targetBMP.GetPixel(0, 0));
System.Drawing.PointF drawPoint = new System.Drawing.PointF(150.0F, \
150.0F);
g.Clear(Color.Black);//��ʂ����F�ɃN���A
//�����ԊO�����P�ł�����������
if (ws.IRState.IRSensors[0].Found)
{
//�ԐF�Ń}�[�J0��`��
g.FillEllipse(Brushes.Red,
ws.IRState.IRSensors[0].Position.X * 256 ,
ws.IRState.IRSensors[0].Position.Y * 128 ,
ws.IRState.IRSensors[0].Size + 5,
ws.IRState.IRSensors[0].Size + 5);
//�F�Ń}�[�J1��`��
g.FillEllipse(Brushes.Blue,
ws.IRState.IRSensors[1].Position.X * 256,
ws.IRState.IRSensors[1].Position.Y * 128,
ws.IRState.IRSensors[1].Size + 5,
ws.IRState.IRSensors[1].Size + 5);
//�ԊO����2�������炻�̒��Ԃ��Ƃ�
if (ws.IRState.IRSensors[1].Found ) {
pos.X = (int)(ws.IRState.IRSensors[0].Position.X * 256
+ ws.IRState.IRSensors[1].Position.X * 256 ) / 2;
pos.Y = (int)(ws.IRState.IRSensors[0].Position.Y * 128
+ ws.IRState.IRSensors[1].Position.Y * 128 ) / 2;
radians = Math.Atan2(ws.IRState.IRSensors[0].Position.Y - \
ws.IRState.IRSensors[1].Position.Y,
ws.IRState.IRSensors[0].Position.X - ws.IRState.IRSensors[1].Position.X );
angle = radians * (180 / Math.PI);
} else {
//�ԊO����1�Ȃ�A1�߂̒l���̗p����
pos.X = (int)(ws.IRState.IRSensors[0].Position.X * 256);
pos.Y = (int)(ws.IRState.IRSensors[0].Position.Y * 128);
}
rect.Location = pos;
rect.Height = 10; rect.Width = 10;
drawString = "{" + rect.X + ", "+ rect.Y +"}";
g.DrawString(drawString, drawFont, drawBrush, pos);
g.DrawPie(Pens.Azure,rect, (float)-angle, (float)angle);
//���W�A���P�ʂɕϊ�
double d = angle / (180 / Math.PI);
//�V�������W�ʒu���v�Z����
float x = pos.X;
float y = pos.Y;
float x1 = x + targetBMP.Width * (float)Math.Cos(d);
float y1 = y + targetBMP.Width * (float)Math.Sin(d);
float x2 = x - targetBMP.Height * (float)Math.Sin(d);
float y2 = y + targetBMP.Height * (float)Math.Cos(d);
//PointF�z����쐬
System.Drawing.PointF[] destinationPoints = {new System.Drawing.PointF(x, \
y),
new System.Drawing.PointF(x1, y1),
new System.Drawing.PointF(x2, y2)};
//�摜��\��
g.DrawImage(targetBMP, destinationPoints);
}
g.Dispose();//�O���t�B�b�N�X�̉��
label1.Text = "IR[0] " + ws.IRState.IRSensors[0].RawPosition.ToString()
+ "\nIR[1] " + ws.IRState.IRSensors[1].RawPosition.ToString()
+ "\n size0 "+ ws.IRState.IRSensors[0].Size.ToString()
+ "\n angle = " + angle;
}
#endregion
![�w���]�������O���t�B�b�N�X](Advanced/Mouse/DrawRich.png)
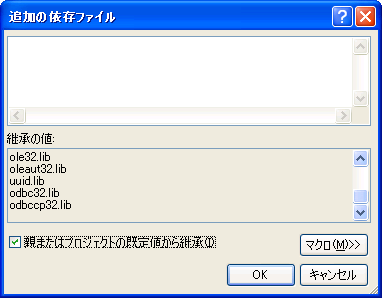
C#.NET�ɑ���C++.NET���͂��̂悤�Ȕ�.NET���݊��ɋ����A�`���Łuwindows.h�v��#include�錾���邾���ŁA�֘A����\���̂�AC#�̃R�[�h�ɂ�����u0x0002�v�ɂ�����uMOUSEEVENTF_LEFTUP�v�Ȃǂ͂����ׂĎ����Ŏ�荞��ł���܂��B���̂܂܃r���h����ƁA���̎��̂�������Ȃ��Ƃ����G���[���o��̂ł����A�u�v���W�F�N�g�̃v���p�e�B�v���u�\���v���p�e�B�v���u�����J�v���u���́v���u�lj��̈ˑ��t�@�C���v��\�����āu�e�܂��̓v���W�F�N�g�K��l����̌p���v�Ƀ`�F�b�N�����邱�ƂŁA�r���h���Ɏ��ۂ̊��������N���Ă����悤�ɂȂ�܂��B

���̃Z�N�V�����ł�XNA Game Studio 3.0��WiimoteLib���g���āAC#.NET�ɂ��Q�[���J�������x�[�X�ɂ������A���^�C��3DCG�ɂ��C���^���N�V������������܂��B
XNA�Ƃ́A�}�C�N���\�t�g�����i���Ă���ADirectX�̗�������ލŐV��.NET�ɂ��Q�[���J���������ł��B
XNA�ɂ��R�[�f�B���O�X�^�C���A�܂�XNA Framework�ɂ�����C#����́A�����̃��A���^�C��3DCG�J�����̖{���ł�����DirectX��Managed DirectX�ɉ����A����ɃQ�[���J���ɕ֗��Ȋ��������܂܂�Ă���A�ȒP�ɃQ�[���v���O�������쐬�ł���悤�ɂȂ��Ă��܂��B���ŐV�̃R���V���[�}�[(�ƒ�p)�Q�[���@�ł�Xbox 360�A������WindowsPC�p�̃Q�[���J���̗����ɂ����āA���Ɍ����I����i�I�ȊJ�����ł��邽�߁A����傫�ȗ�������o���\��������ł��傤�B
���ꂩ��AWiiRemote�̉����x�Z���T�[�̌X���ɂ���āA3D�ŕ`�悳�ꂽWiiRemote�����A���^�C���ŕω�����v���O�����uWiiRemoteXNA�v���쐬���܂��B

�Ȃ��Ȃ��h��Ȋ��������邩������܂��AXNA Game Studio 3.0���g���āA���ɒZ���R�[�h�ō쐬���邱�Ƃ��ł��܂��B
�܂��́A�J�����̃Z�b�g�A�b�v���s���܂��傤�BMicrosoft XNA Game Studio���_�E�����[�h���ăC���X�g�[�����܂��B
Microsoft XNA Game Studio 3.0
http://www.microsoft.com/downloads/details.aspx?familyid=7D70D6ED-1EDD-4852-9883-9A33C0AD8FEE
XNA�͖����ŊJ��������ɓ���邱�Ƃ��ł��܂��BPC�ŗ��p�����ł̓��C�Z���X�ɏ]�������ŗ��p���邱�Ƃ��ł��܂����AXBox�v���b�g�t�H�[���ŊJ�����邽�߂ɂ͔N�ԃ��C�Z���X��(1���~���x��)���K�v������܂��B�{���ł�XBox�v���b�g�t�H�[���ɂ��Ă͈����܂��A������Ƃ��Ĉ��肵�Ĉ����œ���ł���R���V���[�}�Q�[���@������قǍ����ł͂Ȃ����C�Z���X���ŊJ���ł���̂͑傫�Ȗ��͂ł��B





using System;
using System.Collections.Generic;
using System.Linq;
using Microsoft.Xna.Framework;
using Microsoft.Xna.Framework.Audio;
using Microsoft.Xna.Framework.Content;
using Microsoft.Xna.Framework.GamerServices;
using Microsoft.Xna.Framework.Graphics;
using Microsoft.Xna.Framework.Input;
using Microsoft.Xna.Framework.Media;
using Microsoft.Xna.Framework.Net;
using Microsoft.Xna.Framework.Storage;
namespace WiiRemoteXNA
{
/// <summary>
/// This is the main type for your game
/// </summary>
public class Game1 : Microsoft.Xna.Framework.Game
{
GraphicsDeviceManager graphics;
SpriteBatch spriteBatch;
public Game1()
{
graphics = new GraphicsDeviceManager(this);
Content.RootDirectory = "Content";
}
/// <summary>
/// Allows the game to perform any initialization it needs to before \
starting to run.
/// This is where it can query for any required services and load any \
non-graphic
/// related content. Calling base.Initialize will enumerate through any \
components
/// and initialize them as well.
/// </summary>
protected override void Initialize()
{
// TODO: Add your initialization logic here
base.Initialize();
}
/// <summary>
/// LoadContent will be called once per game and is the place to load
/// all of your content.
/// </summary>
protected override void LoadContent()
{
// Create a new SpriteBatch, which can be used to draw textures.
spriteBatch = new SpriteBatch(GraphicsDevice);
// TODO: use this.Content to load your game content here
}
/// <summary>
/// UnloadContent will be called once per game and is the place to unload
/// all content.
/// </summary>
protected override void UnloadContent()
{
// TODO: Unload any non ContentManager content here
}
/// <summary>
/// Allows the game to run logic such as updating the world,
/// checking for collisions, gathering input, and playing audio.
/// </summary>
/// <param name="gameTime">Provides a snapshot of timing values.</param>
protected override void Update(GameTime gameTime)
{
// Allows the game to exit
if (GamePad.GetState(PlayerIndex.One).Buttons.Back == ButtonState.Pressed)
this.Exit();
// TODO: Add your update logic here
base.Update(gameTime);
}
/// <summary>
/// This is called when the game should draw itself.
/// </summary>
/// <param name="gameTime">Provides a snapshot of timing values.</param>
protected override void Draw(GameTime gameTime)
{
GraphicsDevice.Clear(Color.CornflowerBlue);
// TODO: Add your drawing code here
base.Draw(gameTime);
}
}
}
using System;
using System.Collections.Generic;
using System.Linq;
using Microsoft.Xna.Framework;
using Microsoft.Xna.Framework.Audio;
using Microsoft.Xna.Framework.Content;
using Microsoft.Xna.Framework.GamerServices;
using Microsoft.Xna.Framework.Graphics;
using Microsoft.Xna.Framework.Input;
using Microsoft.Xna.Framework.Media;
using Microsoft.Xna.Framework.Net;
using Microsoft.Xna.Framework.Storage;
using WiimoteLib; //WiimoteLib�̓ǂݍ���
using System.Collections; //Collection�̓ǂݍ���
namespace XNAWii {
public class Game1 : Microsoft.Xna.Framework.Game {
GraphicsDeviceManager graphics;
SpriteBatch spriteBatch;
private Model xfile; //X�t�@�C��
Wiimote wm = new Wiimote(); //Wiimote�̐錾
ArrayList[] Accel = new ArrayList[2]; //�X���Z���T�̒l�i�[
#region Game
public Game1() {
graphics = new GraphicsDeviceManager(this);
Content.RootDirectory = "Content";
}
#endregion
#region Initialize ������
protected override void Initialize() {
base.Initialize();
//���̃f�[�^�������ƁA�Z���T�l�̃u���������̂Ŏw�肵���̕��ς���邽�߂̃��X�g
this.Accel[0] = new ArrayList(); //���X�g��`
this.Accel[1] = new ArrayList(); //���X�g��`
this.wm.Connect(); //�ڑ�
this.wm.SetReportType(InputReport.IRExtensionAccel, true); //���|�[�g�^�C�v�̐ݒ�
this.wm.WiimoteChanged += wm_WiimoteChanged; //�C�x���g���̓o�^
this.wm.SetLEDs(0); //LED��_�������Ȃ�
}
#endregion
#region LoadContent �O���t�B�b�N�W�̓ǂݍ���
protected override void LoadContent() {
spriteBatch = new SpriteBatch(GraphicsDevice);
this.xfile = this.Content.Load<Model>("wii"); //X�t�@�C���̓ǂݍ���
foreach (ModelMesh mesh in this.xfile.Meshes)//���b�V������
{
foreach (BasicEffect effect in mesh.Effects) {
//�r���[�s��
effect.View = Matrix.CreateLookAt(new Vector3(0.0f, 0.0f, 10.0f), \
Vector3.Zero, Vector3.Up);
//�v���W�F�N�V�����s��
effect.Projection = Matrix.CreatePerspectiveFieldOfView(
MathHelper.ToRadians(45.0f),
(float)this.GraphicsDevice.Viewport.Width / \
(float)this.GraphicsDevice.Viewport.Height,
1.0f,
50.0f
);
}
}
}
#endregion
#region UnloadContent �O���t�B�b�N�W�̔j��
protected override void UnloadContent() {
}
#endregion
#region Update �O���t�B�b�N�ȊO�̒���X�V
protected override void Update(GameTime gameTime) {
//���̂܂��s����ƈȉ��̂悤�ȃG���[���������܂��B
//�u�G���[ 1 'ButtonState' �́A'Microsoft.Xna.Framework.Input.ButtonState' �� \
'WiimoteLib.ButtonState'' �Ԃ̂����܂��ȎQ�Ƃł��B C:\Users\kosaka\Documents\Visual \
Studio 2008\Projects\XNAWii\XNAWii\Game1.cs 101 58 XNAWii�v
//'Microsoft.Xna.Framework.Input.ButtonState' �� \
'WiimoteLib.ButtonState'��ButtonState�A�ǂ������g���̂��悭�킩��Ȃ��Ɠ{���܂��B
//�����ł�'Microsoft.Xna.Framework.Input.ButtonState'���g���܂��̂ŁA�ȉ��̂悤�ɒlj����܂��B
// �C���O: if (GamePad.GetState(PlayerIndex.One).Buttons.Back == \
ButtonState.Pressed)
// �C����: if (GamePad.GetState(PlayerIndex.One).Buttons.Back == \
Microsoft.Xna.Framework.Input.ButtonState.Pressed)
if (GamePad.GetState(PlayerIndex.One).Buttons.Back == \
Microsoft.Xna.Framework.Input.ButtonState.Pressed)
this.Exit();
base.Update(gameTime);
}
#endregion
#region �O���t�B�b�N�W�̒���X�V
protected override void Draw(GameTime gameTime) {
GraphicsDevice.Clear(Color.CornflowerBlue);
float x, y; //��]�p�x���i�[
float tmp; //�v�Z�p�ϐ�
//X�̕��ς����߂�
tmp = 0; //tmp�̒l��0�ɂ���
//���v�����߂�
for (int i = 0; i < this.Accel[0].Count; i++) {
tmp = tmp + (float)this.Accel[0][i];
}
//���ς����߂�@���v�����Ŋ���
x = tmp / this.Accel[0].Count;
//Y�̕��ς����߂�
tmp = 0; //tmp�̒l��0�ɂ���
//���v�����߂�
for (int i = 0; i < this.Accel[1].Count; i++) {
tmp = tmp + (float)this.Accel[1][i];
}
//���ς����߂�@���v�����Ŋ���
y = tmp / this.Accel[1].Count;
//90�Ɋg��
//�Z���T�̒l���p�x�ɕϊ�
x = (-x * 90.0f);
y = (-y * 90.0f);
//�p�x�����W�A���ɕϊ�
x = x / 180 * 3.14f;
y = y / 180 * 3.14f;
//��ʂɕ`�悷��
foreach (ModelMesh mesh in this.xfile.Meshes) {
foreach (BasicEffect effect in mesh.Effects) {
//��]�p�x��ݒ�@Yaw�@Pitch�@Roll���w�肷��B Yaw�͎g��Ȃ��̂�Pitch�ɂ���Roll��x��ݒ�
effect.World = Matrix.CreateFromYawPitchRoll(0, y, x);
}
mesh.Draw();//mesh��`��
}
base.Draw(gameTime);
}
#endregion
#region wm_WiimoteChanged Wii�����R���l���ύX������
void wm_WiimoteChanged(object sender, WiimoteChangedEventArgs args) {
WiimoteState ws = args.WiimoteState; //WiimoteState�̒l���擾
//���X�g�ɓ˂�����
this.Accel[0].Add(ws.AccelState.Values.X);
this.Accel[1].Add(ws.AccelState.Values.Y);
int avg_count = 50; //���ς���鐔
//avg_count������Â��l���P�폜����
//��ɍŐV�̏�Ԃ�avg_count�̃f�[�^���i�[�����B
if (this.Accel[0].Count >= avg_count) { this.Accel[0].RemoveAt(0); }
if (this.Accel[1].Count >= avg_count) { this.Accel[1].RemoveAt(0); }
}
#endregion
}
}
�܂Ƃ�